全くの初心者向けにwebサイト作りを紹介しています。
第13回は、”ホームページを作る”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
今回は、いよいよwebサイトの顔、ホームページを作ります。
とは言っても、ページの内容は、前回のトップページと大きくは変わりません。
ホームページもトップページもインデックスページですので。
6秒ルール
ホームページがトップページと少し違うのは、webサイト全体のインデックスページである点です。
webサイト全体なので、1ページにすべての目次を作るのは現実的ではないですね。
できない事もありませんが、見栄えが良くないのと6秒ルールがあるためです。
6秒ルールとは、webサイトに訪れた人がホームページに滞在する平均時間だそうです。
訪問者は、長々とスクロールしてホームページすべてを見てはくれません。
最初に表示された内容をざっと見る程度なので、そこに多くの情報を載せたり目を引く手法を使います。
そんな手法のひとつ、スライド画像を初めに作りましょう。
スライド画像の作り方
BiNDを起動してください。
いつものようにプレビューの画面まで進めます。
まず、ホームページを作ります。
前回作ったトップページの1つをどれでも良いので複製してください。
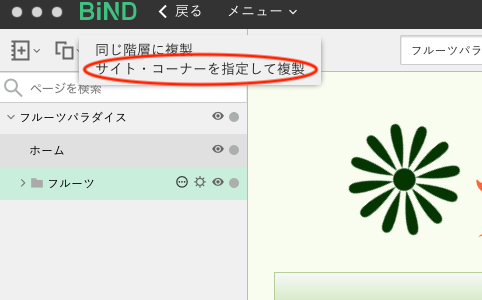
複製は、左側のページがたくさん並んでいるところの上、複製アイコンをクリックします。
サイトコーナーを指定して複製を選び、最も上位の位置に複製します。
複製されたら、そのページ名右側の歯車アイコンをクリックして名前をホームページ、ファイル名をindexにします。

はい、これでホームページが作られました。
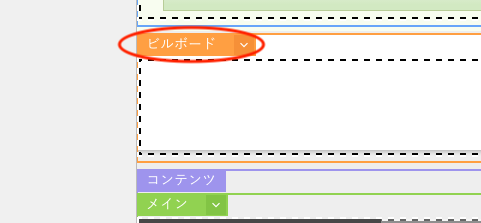
このページを編集するをクリックしてから、ページの構造を表示して、ビルボードのブロックエディタを開きます。

このブロックにスライド画像を挿入します。
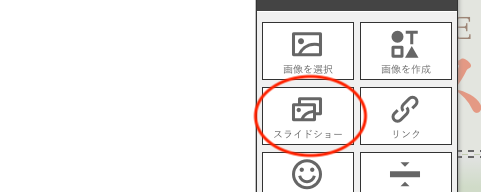
ブロックエディタの右側、アイコンがたくさん並んでいるところからスライドショーをクリックします。

スライド画像の作成ウィンドウが開きました。
これも、ロゴを作った時と同様なサポートソフトです。
まず、どのような動きのスライドにするのかを決めます。
スライドなのだからスライドだけというのではなく、画像切り替えアニメーションの種類がたくさんあります。
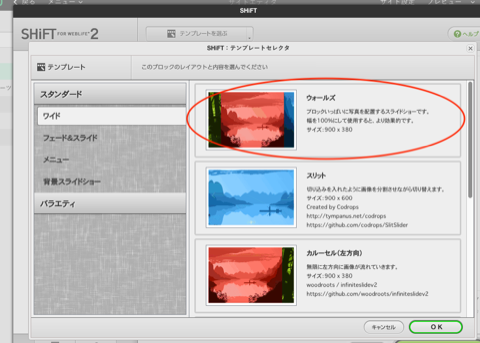
今回は、シンプルなウォールズを選択します。
ウォールズをクリックして、右下のOKをクリックしてください。
ここでは、6秒ルールのためにスライド画像を作っていますが、たくさんある画像を次々と見せたい時などは、カルーセルもおすすめです。
ただ、カルーセルはずっと動いているので、大きな画像では鬱陶しい感じになりますから、小さめの画像にしてください。

画像追加のウィンドウになりました。
左下の新規画像をクリックして、表示したい画像を選択します。
選択の仕方は、#4でやったブロックエディタに画像を追加する時と同じです。
画像は、スライドショーサイズに自動的に変更されます。
おかしな位置になってしまった場合は、中央の編集ボタンをクリックすると微妙な位置を調整できます。
5〜6枚追加してください。

画像の追加が終わったら、OKをクリックしてブロックエディタに戻ります。
ブロックエディタにスライドショーっぼい画像が追加されています。
スライド画像を変更したい時は、この画像を一度クリックして、右側に出てくるスライドショーを編集ボタンをクリックするとさきほどのウィンドウになります。
ブロックの横幅を変更
今回選んだアニメーションのウォールズは、横幅いっぱいに表示するスライド画像です。
このブロック、ビルボードの横幅は、デフォルトのまま960ピクセルとなっていますので、これをウィンドウいっぱいに表示するように変更します。
ブロックエディタの上にあるタブから設定をクリックしてください。

ブロック設定の画面になりました。
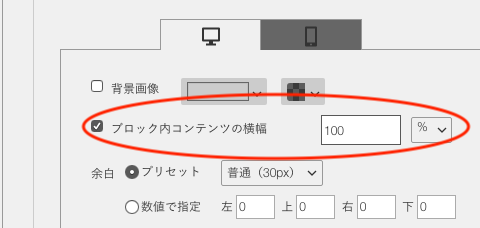
ブロック内コンテンツの横幅にチェックを入れると右側の枠に入力できるようになります。
枠に100を入力して、そのすぐ右側の三角をクリックして%を選びます。
これで、ウィンドウいっぱいの表示に設定できました。
ブロックエディタの適用をクリックして変更を確定。
閉じるで戻ってからプレビューモードで確認してください。

スライド画像が追加されましたね。
この画像には、先ほどの画像を追加したサポートソフトでリンクの設定もできます。
移動させたいページにリンクを設定しておくのも良いでしょう。
また、画像の切り替わる時間や画像の大きさも調整できます。
タイトルを追加
次に、タイトルを追加します。
ブロックは、メインに追加してください。
ビルボードでは、横幅いっぱいになってしまいます。
メインにブロックを追加して、1番上へ移動。
ブロックエディタを開いて編集。
タイトルを入力してページタイトルの見出しを設定し簡単な説明を入れるです。
もう詳しい説明は必要ありませんね。

これ以下は、トップページの内容と同じに作ります。
ただ、この辺りで最初にディスプレイ表示される内容が切れますので、本当に見てもらいたいページを表示すべきです。
セールスポイントとなるページですね。
そのようなページを段を作って多く表示するか、ひとつだけ表示するかはwebサイトの構成で判断します。
どららにしても、スマートフォンでの表示は1つずつになりますから、上から順に重要度の高いものにしておきます。
新着情報を入れる
最後に、新着情報やお知らせなど告知のブロックを追加します。
webサイトを訪れる人は、初めての人ばかりとは限りません。
リピーター向けの内容も必要です。
重要な告知などはここにリンクを設定し、詳しい内容は専用のページに掲載します。
メインの1番下にブロックを追加してください。
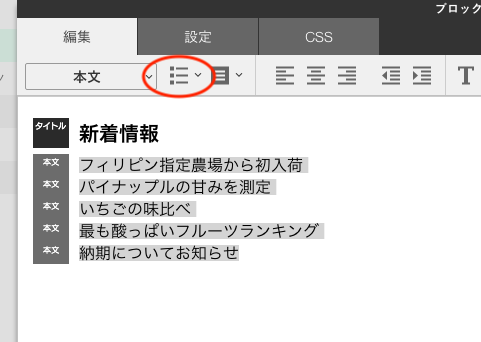
そのブロックエディタを開いて以下のような感じに入力します。
本文部分を選択してから、上の点三本線をクリックします。
これは、リストという文字を修飾するものです。
見やすいようにアンダーラインを引いたり、枠で囲ってたりできます。
箇条書きで番号を付けたい時なども自動で入ります。
今回は、記号を選びます。

文字の左側が緑色のリスト表示になりました。
ブロックエディタの適用をクリックしてブロックエディタを閉じます。
プレビュー画面で確認すると○付きになりました。

以上でホームページの作成は完了です。
次回は、微調整するをやります。