BiNDというソフトを使った、初心者向けのwebサイト制作案内です。
第11回は”インデックスページの役割”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
前回のフッタ作りでページの全体像が見えてきましたが、ここでページ作りとは少し離れます。
今回のインデックスページは、webサイト作りに関係する部分です。
インデックスというページを作ります。
インデックスというページ
インデックスページについて説明します。
役割は、2つです。
1つめは、省略です。
インデックスページは、URLに書かなくて構いません。
省略できます。
例えば、宮田屋旅館のwebサイトは、http://miyataya.jpですが、このURLで表示されるのはhttp://miyataya.jp/index.htmlです。
末尾にあるindex.htmlがインデックスページのファイル名です。
そのディレクトリにindex.htmlというページがあれば、これを表示すると決められているためです。
ディレクトリ?
ディレクトリは、パソコンでいうフォルダと同じです。
たくさんあるページを階層的に分類するために作ります。
なんか面倒くさそうだなと思うかもしれませんが、放置するともっと面倒になるので、できるだけディレクトリで分けてください。
2つめは、目次です。
インデックスは、日本語で目次の意味です。
つまりインデックスページの内容は、目次となるものが適当です。
かつてのwebサイトはホームページとも言われていました。
ホームページは、最も上位のディレクトリにあるインデックスページのことです。
最も上位なので、webサイト全体の目次です。
したがって、そのページがwebサイトを表しているとも言えたために呼ばれたのではないかと思います。
インデックスページを追加
それでは、実際にBiNDでインデックスページを作っていきます。
今回は、ページを追加するまでにします。
インデックスページの内容作りは次回です。
BiNDを起動してください。
サイトシアターから自分のwebサイトを選択して編集を選び、このサイトを編集をクリックします。
まず、ページを追加します。
#5でやったやり方と同じです。
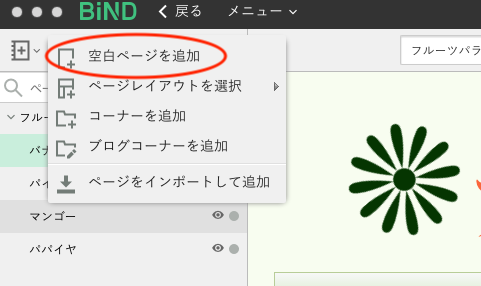
左側のページが並んでいる上、四角+をクリックして「空白ページを追加」をクリックします。

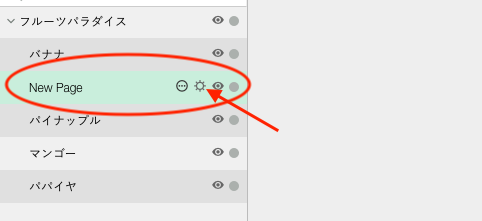
NewPageが追加されました。
名前を付ける
このページを最も上位のディレクトリにあるインデックスページ、そう「ホームページ」にします。
そのために、このページの名前を変更しましょう。
NewPageと書いてある右側の歯車アイコンをクリックしてページの設定を開きます。

ページの設定ウィンドウが開きました。
ここまで、ページを増やすでやったのと同じです。
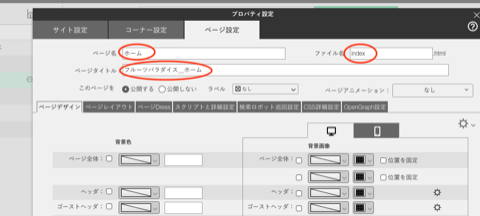
同様にページ名にBiNDで表示する名前。
ページタイトルにブラウザで見た時の履歴やお気に入りで表示される名前を入力します。
ここは、ホームとするのが良いでしょう。
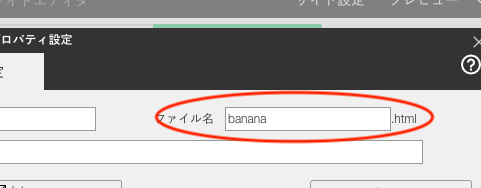
少し違うのは、この欄のもっと右側、ファイル名に「index」を入力します。
これで、このページがインデックスページとなります。
入力したら、適用をクリックします。

どうなりましたか?
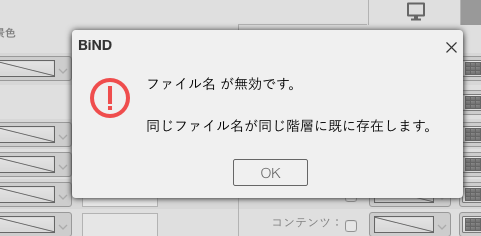
以下のアラートが出ましたね。
インデックスページについて説明した通り、ひとつのディレクトリにはひとつのインデックスページしか置けないのでこうなりました。
実は、このwebサイトを最初に作った時に、自動的にインデックスページは作られていたのです。
大切ですから。
最も最初に作ったページがインデックスページとなっているはずですので、そのページの名前を変更します。

アラートをOKをクリックして閉じてから、設定のウィンドウも閉じるをクリックして戻ります。
プレビューの画面になりますので、さきほどと同様に左側のページがたくさん並んでいる所から最初に作ったページをクリックして選択。
表示された歯車をクリックして設定ウィンドウを開きます。
ファイル名が「index」となっていますので、これを消去してそのページの名前を何でも良いので入力します。

適用、閉じるとクリックしたら、改めてNewpageの名前を変更してください。
今度はいかがでしたか?
アラートが出ませんでしたね。
これで、ホームページが追加されました。
あなたのwebサイトのURLでこのページが最初に表示されるようになったのです。
ディレクトリを追加
次にディレクトリを追加します。
ディレクトリは、階層分けするフォルダのような役割をするものですね。
このディレクトリをBiNDではあらかじめ作っておけます。
ただ、ちょっとややこしいのはBiNDではディレクトリともフォルダとも言わず、コーナーといいます。
なぜこの名前なのかは意味不明です。
ですが、BiNDのコーナーとは、ディレクトリと同じと覚えるしかありません。
ディレクトリ=コーナーです。
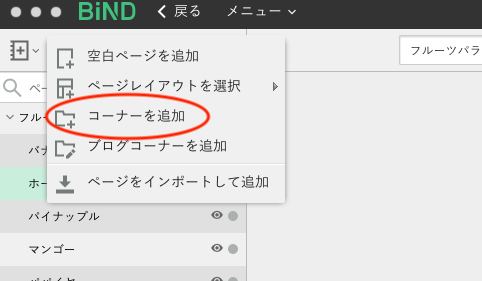
コーナーの作り方は、新規のページを作る時と同じ、メニューからコーナーを追加をクリックします。
簡単です。

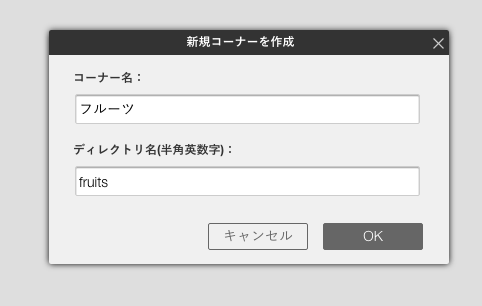
新規コーナーを作成ウィンドウが開きました。
ここで名前を入力します。
コーナー名がBiNDで表示される名前です。
インターネットのURLになるディレクトリ名を入力します。
コーナー名の付け方
コーナー名はいい加減に入力してはいけません。
その下に分類するページすべてが分かる名前にしてください。
カテゴリーとなる名前です。
鯛とかヒラメとかのページを分類するならコーナー名は「魚」
コーヒーや紅茶ページだったら「飲料」、米や麦とかだったら「穀物」のような感じです。
なぜ、そのようなコーナー名にするのか?
ひとつは、メニューになるかもしれないからです。
メニューをヘッダに作りましたが、すべてのページをあのスペースには表示できません。
ページが多くなったら、ページを分類して、その分類した名前を表示させた方が分かりやすいですね。
この名前がコーナー名です。
かなり目立ちます。
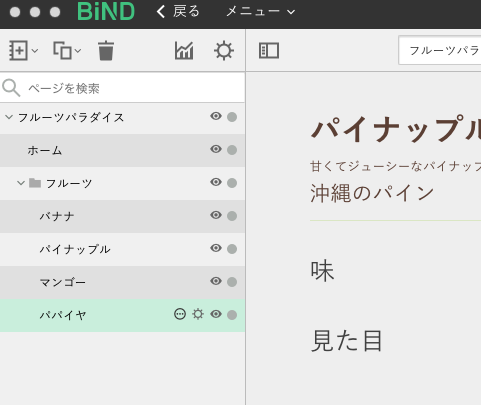
もうひとつは、パンくずリストに表示されるからです。
パンくずリストというのは、ページの上の方にあって、ホームから始まるディレクトリを追って、今見ているページまでの階層を表示するのもです。
ホーム>フルーツ>パパイヤ
といったものを見た事があると思います。
このパンくずリストにもコーナー名が表示されます。
いい加減にすると見に来た人が混乱します。
ディレクトリ名のほうは、それほど神経質にならなくても良いですが、ある程度はコーナー名に近い半角の英数字を入力してください。

OKをクリックするとコーナーが追加されます。
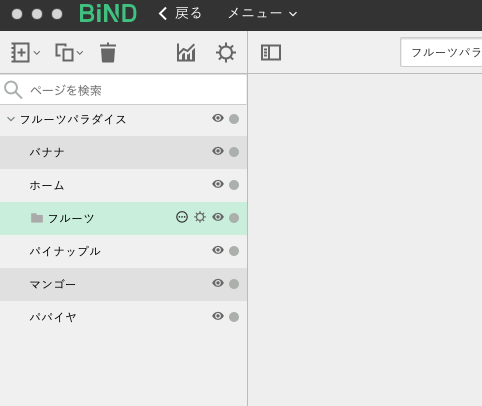
左側のページが並んでいる所にフォルダのアイコン付きでコーナーが入っています。

リストを整理する
このままではこのコーナーは空です。
分類したいページをコーナーに入れていく必要があります。
入れ方は、コーナーに分類したいページをこのリストでクリックして選択、それをコーナーまでドラッグしてください。
ドラッグは、マウスのボタンを押したまま移動させる事です。
ドラッグさせていくと、コーナーのところで名前の前に+が表示されます。
そうなったら、マウスのボタンを押すのをやめます。
これで、コーナーに分類できました。
分類したいページすべてをドラッグしてコーナーに入れてください。
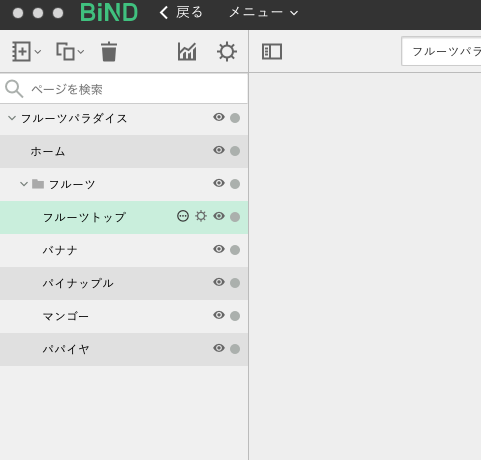
コーナーに入ったページは少し右側に名前がずれるのでわかります。

はい、新しいコーナーにページが分類されました。
ネットとしては、新規ディレクトリにページが分類されたことになります。
各コーナーにもインデックスページを作る
新しいディレクトリができたということは、URLでこのディレクトリまで指定した場合、表示されるのはこのディレクトリの中のどのページでしょう?
正解は、どれも表示されません。
厳密には、ディレクトリにあるファイル名が表示されますが、いかにも素人って感じです。
また、このディレクトリの目次のようなページも必要です。
そうですね、インデックスページを追加しましょう。
インデックスページはwebサイトのトップにあるホームページだけではありません。
ディレクトリを作ったら、各ディレクトリに追加します。
BiNDでページを追加してください。
インデックスページを追加したいコーナーをクリックしてから追加します。
または、追加したいコーナーを選んで追加をクリックします。
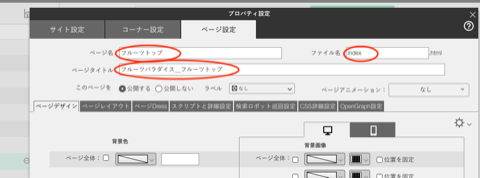
名前の変更ウィンドウを開いてください。
名前を入力します。
ページ名は、コーナー名+トップ
ページタイトルはwebサイト名_コーナー名+トップにします。
そして、ファイル名は、もちろん「index」です。

適用、閉じるとクリックしてインデックスページが追加されているのを確認します。

以上でインデックスページを作るは終了です。
次回は、今回作ったインデックスページの内容を編集します。