第2回は”見た目はドレスに任せる”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
見た目とは
#1ではページを作り、ページの構造を紹介しました。
今回は、ページの見た目について説明します。
見た目はいいから、とりあえず内容を作っていこうよとお思いかもしれせん。
ところが、作り始めるとそうは言っていられなくなるものです。
いろいろな格好いいサイトを見たりすると、あんな感じにしたくなります。
白の背景に黒の文字だけでは味気ないですからね。
では、そもそもページの見た目とは何でしょう?
背景?色?文字とかの大きさ?
どれも正解です。
ひとつ注意すべきはページ全体はもちろん、webサイト全体で同じ見た目にする事。
あまりにも見た目が違うと、別のwebサイトに飛んだのかと思われます。
素人的なやり方
では、どうやって同じ見た目のページをたくさん作ればいいでしょう。
素人の私は考えました。
まずタイトル的な文字を入力してそこだけ大きく。
改行や空白を多用して良い感じのスペースを作り、背景や文字の色を変えたページができたら、それを複製していけば良いだろうと。
完全に素人が陥る間違いです。
ワープロで作る書類ならそれでも大丈夫だったかもしれませんが、webのページではまったく使い物になりません。
なぜなら、webではページを見る人の環境がバラバラだからです。
自分のディスプレイで良い位置で文字が折り返されていても、それと同じように見ている人はいないと思った方が良いです。
せっかく作った改行も空白もただの汚い表示です、すべての人がA4サイズとか同じ物ではないのです。
スタイルシート=ドレスを使う
それなら、どうやって見た目が同じページを作るのかというと、スタイルシートを使います。
ああ、また出たとお思いでしょう。
それでなくても特殊な作業なのに、また訳のわからないものが登場したと私も思いました。
なので、スタイルシートについては説明しません。
同じ見た目のものを作る手段だと覚えておけば構いません。
BiNDには、スタイルシートを設定できる機能があります。
BiNDではスタイルシートとは呼ばずドレス(Dress)といいます。
つまり、ドレスで見た目を決めれば、ページ全体の見た目はもちろんwebサイト全体の見た目が同じになります。
いちいち文字の大きさを変えたり、ここはボールド、こっちは黄色なんて作業は必要ありません。
ものすごく便利です。
よく、大見出しみたいな文字の左側にタテの棒があって、なんだかちょっとおしゃれっぽいページなんかがあると思います。
ああいったものを作っているのもスタイルシートです。
画像を挿入している訳ではありません(私はずっとそう思ってた)。
したがって、BiNDで言うところのスタイルシート、ドレスで決めた見た目でページやwebサイトのイメージが大きく左右します。
最初にこのイメージを決めてしまうとwebサイト作りがはかどる訳です。
ドレスの設定
それでは、実際にドレスの設定をしていきましょう。
BiNDを起動してください。
サイトシアターになります。
前回作ったwebサイトにマウスを合わせると編集と表示されるのでクリックします。

右下、このサイトを編集をクリックします。

#1で作ったページが表示されました。
ここにはまだドレスが設定されていません。
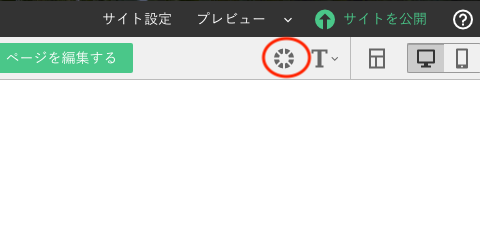
画面右上のドレスアイコンをクリックして設定画面を開きます。

ずらーとテンプレートが出てくるので、この中から自分の好きなものを選ぶ事で見た目を設定できます。
とは言ってもたくさんあるし、おしゃれな画像とかあってよくわからないかもしれません。
ドレスの選び方
画像は無視してください、関係ありません。
まず、どれでも良いのでクリックします。
すると詳細がすぐ下に吹き出しのように表示されます。
この吹き出しの中に注目します。

ここもなんだかごちゃごちゃしていて分かりにくいですが、チェックすべきは多くないので慌てずに。
よく見てみると左上に、ビルボードとかメインとか小さく書いてあります。
そうです、#1で覚えたページの構造です。
ドレスではひとつのページすべてを同じ見た目にしていません。
ビルボードやメインなどで少し変化をつけています。
コーディネートです。
つまり、構造の場所によって、見た目が少し違います。
下の画像では、ビルボードの背景は白ですが、メインでは灰色です。
けれど文字の色は同じですね。
全体のバランスと見出し
#1でやった構造の順番を思い出してください。
ページはヘッダを1番上にフッタを1番下としています。
その全体の流れをこの画面で確認してください。
背景色や文字の色、バランスそんな感じです。
次にチェックするのは、メインの中などにある【大見出し】とかです。
かっこに囲まれたものがいくつか種類があると思います。
今後、目立つところでこれを多用するので重要です。
その他はそれほど気にしなくても大丈夫です。
上の2点を重点的に自分の作るwebサイトのイメージにあったものを選んでください。
決まったら、右下の適用ボタンをクリックします。

はい、これで見た目が決まりました。
あっけないくらい簡単です。
簡単なので、ドレスを後から変えたくなります。
なりますが、あれこれ悩んでいろいろ試さない方が良いと思います。
悩んでいるとあっちが気になったりこっちが気に入らなかったり、本来すべき「情報の発信」ができなくなってしまいます。
ドレスは完璧ではないですが、そこそこ良い見た目です。
これと決めたら、あとはそのドレスを信じて、多少気になってもこだわり過ぎずにwebサイト作りを進めるべきです。
次回は、記事の書き方を紹介したいと思います。