BiND for weblife*を使った、素人がWebサイトを作る方法の紹介です。
第3回は、”記事の書き方”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
見出しを使う
新しいページを作り、その見た目を決めました。
今回は、いよいよ記事作りをしていきます。
ええー、記事なんていいから、画像をバーンって貼り付けて、ちょこっと文字書けばいいじゃん…
私はそう思っていました、記事作りなんて面倒くさそうですもんね。
ところで、そのバーンっていう画像は、何の画像?
ちょこっとの文字は、何について書いてあるの?
ページを訪れた人は、そのページで知りたい情報を探しています。
パッと見た時に、すぐそれが自分の知りたい情報かどうか分からないといけません。
そもそも、そのページは何についてのページなのかも分からないのではどうしようもないですね。
まず、このページが何のページなのか知らせる必要があります。
そして、ページの内容についても分かりやすくしておくべきです。
そのために必要なのは、見出しです。
見出しを使う2つの意味
作文の題、新聞のタイトル、見出しがあると何についての情報なのがひと目で分かります。
ですので、webのページの記事でも、見出しを最初に作ります。
見出しなんてちょっと文字でも大きくしておけばいいんじゃないの、とお思いでしょう。
確かにそのとおりです。
ですが、その文字どのくらいの大きさにします?、色はどうでしょう。
1ページずつ見出しの文字を変えて作ってみたものの、100ページ目でやっぱりもう少し大きい方が良いななんて事があるかもしれません。
そうなると100ページ分全部やり直しです。
私は近い事をしました、とても大変な作業でした。
見出しと決めた文字が、webサイト全体どんな場所でも同じ大きさ色で、設定を1ヶ所変えると全部変更になったら便利ですよね。
前回でやった、見た目をドレスで設定していればそうなります。
ページに見出しの設定をしておくということは、見に来た人にわかりやすくする意味と、修正がむちゃくちゃ楽になる2つの意味があります。
ドレス選びの時に、見出しに注目してくださいと言ったのはこのためです。
見出しは重要です。
BiNDを起動
それでは、記事を見出しに注意して書いていきましょう。
BiNDを起動してください。
サイトシアターです。
編集をクリックします。

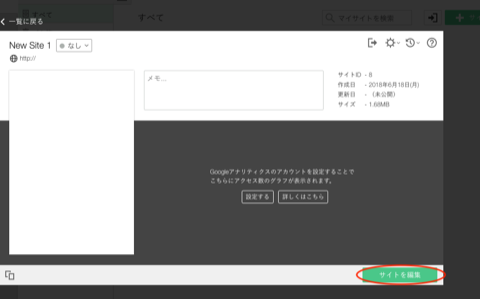
サイトを編集をクリックです。

ブロックエディタを開く
文字の入力などをする時は、モードを変えなくてはなりません。
ここだけ独特です、慣れてください。
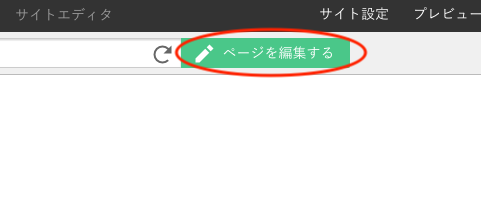
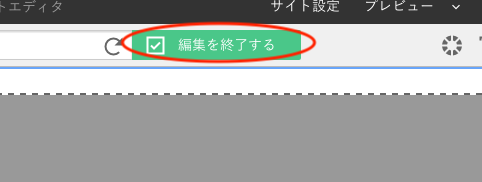
中央上のページを編集するボタンをクリックします。

編集を終わる時は、同様に編集を終わるをクリックします。
つまり、編集モードではないこの画面はプレビューだと考えてもらうとわかりやすいです。
右上のほうにプレビューのボタンもありますが、これは実際にブラウザで表示するもので、見た目はほとんど同じなので使いません。
編集するをクリックすると、画面が全然別の表示になりますが、慌てる事はありません。
#1でも見ましたね。
#1で学んだページの構造が書いてあるだけです。
ここで、編集したい場所にカーソルをあわせます。
ページの構造について簡単におさらいしておくと、上からヘッダ、ビルボード、メイン、フッタです。
ヘッダには、お店のマークとかロゴ、メニュー。
ビルボードには、大きな画像とかスライド表示するやつ。
メインが記事とか動画や地図の貼り付け、フォームなど。
フッタがサイトマップとか住所などです。
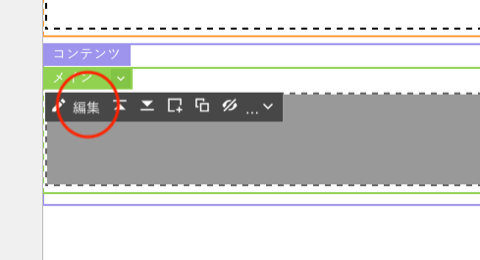
今回は、記事を書くので、メインにカーソルを持っていきます。
すると、その枠の左上にメニューが表示されます。
ここの編集をクリックします。

これで、文字の入力などができるウィンドウが開きました。
このウィンドウをブロックエディタといいます。
ブロックエディタ!
BiND独特のやり方なのですが、正直面倒です。
プレビュー画面でいきなり編集できたほうが簡単そうです。
ただ、このブロックエディタは機能がめちゃくちゃ豊富です。
なので、面倒ではあるのですが結果的に効率が良いやり方ですから、慣れてください。
文字を入力したり画像を追加したり編集したくなったら、最初にウィンドウ上のこのページを編集。
そして、ブロックエディタを開くです。
百万回同じ事を繰り返します、早く覚えてしまってください。
見出しの種類
ブロックエディタが開いたら、左側に本文と表示されて所にカーソルがありますので、ここにを文字を入力します。
さて、記事はどのように書けば良いでしょうか?
もちろん、見出しに注意して書くのですが、見出しといっても具体的によくわかりませんね。
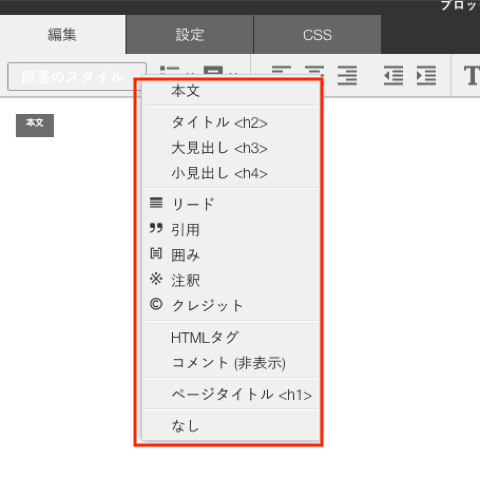
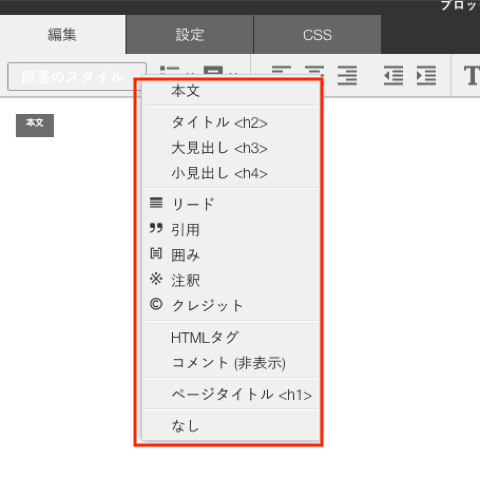
ブロックエディタの上の方に段落のスタイルというボタンがあります。
これをクリックしてください。

出てきたメニューが見出しです。
特に右側に<h1>のようにh+数字のものが大切です。
見出しは単に長い文章の前につければ良いのではなく、分類しながら付けます。
見出しは分類
分類しながら??
なんのこっちゃとなるはずです、私もそうでした、適当に使ってました。
例をあげて説明してみます。
バナナの記事を書きます(例です)
バナナについて長々と単に書いても、ページを見に来た人は読んでくれません。
その人はバナナについてはだいたい知っているけれど、フィリピンのバナナの味についてだけ知りたいからです。
そこで、見出しを考えます。
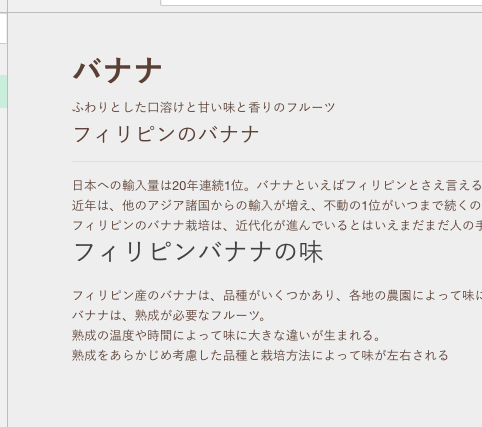
まずこのページはバナナについてのページだ→ページタイトル<h1>
フィリピンのバナナについてはこの辺り→タイトル<h2>
フィリピンのバナナの味はここ→大見出し<h3>
さらに詳しくするなら、
フィリピンのバナナの味の中で酸味については→小見出し<h4>
このように<h1>から<h4>に向かって、詳細な情報になるように分類しながら見出しを付けます。
こうする事で見に来た人が欲しい情報に簡単にたどり着けます。
もちろん、<h1>の下にフィリピンだけではなく、インドネシアのバナナだとかタイのバナナとして<h2>をいくつも置くことになるでしょう。
もちろん、<h2>の下にバナナの味だけではなく、サイズとか色とか<h3>をいくつか置きます。
見出しの設定
なるほど、見出しで分類するわけね、けど、実際の作業はどうすればいいでしょう。
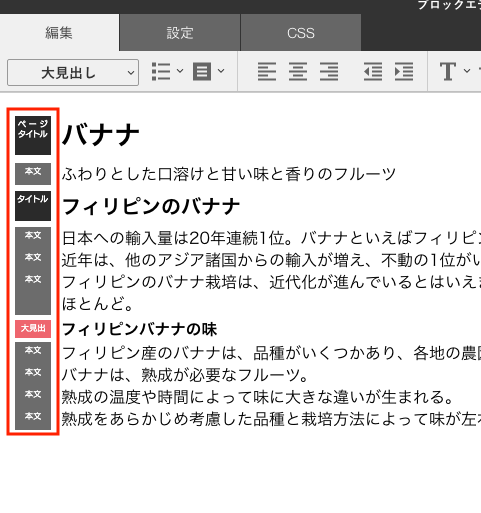
見出しにしたい文字の1番後ろにカーソルをもって来て、先の段落のスタイルメニューから、適用したい見出しを選ぶだけです。

すると、左側にあった、「本文」がそれぞれの見出しに変化します。
若干、ブロックエディタ内の文字も変化しますが、これはあてにならないので参考程度に。

見出しを作ったらその後に文章を書いて記事を完成させます。
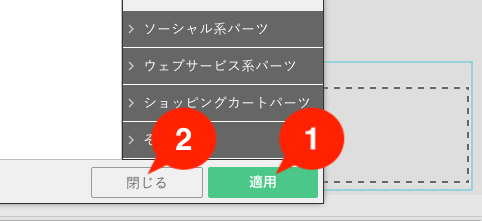
完成したら、右下にある適用ボタンをクリックします。

ページの構造画面に戻るので、編集を終了するをクリックします。

見出しが適用されたページになりました。
今までは真っ白なページでしたが、ドレスで選んだ色になっています。

んーなんかイメージと違うなーと思ってもがまんしてください。
大丈夫、意外と最終的にはいい感じになります。
小さな所にこだわるのではなく、webサイトを完成させることを優先しましょう。
以上が記事の書き方でした。
次回は、画像を挿入を説明します。