webサイト作成の基礎の基礎、これさえ分かれば作れます。
第14回は最終仕上げ、”微調整をする”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
いよいよ大詰めとなってまいりました。
このまま公開しても良いレベルですが気になる所を少し手直しします。
文字の大きさは無視する
まず、文字の見た目を変更してみましょう。
#2 見た目はドレスに任せる でやった通り、見た目はドレスを使って変更しました。
その中でも書いたように、文字の大きさやレイアウトはwebサイトを見ている人の環境で全く異なります。
100インチのテレビで見ている人もいれば、3.5インチのスマートフォンで見ている人もいます。
ずっと自分のパソコンで作業していると、今見ているwebサイトが全てと勘違いしがちです。
ですので、自分のパソコンで文字が大きいとか小さいとかは無視してください。
ここで文字を折り返したいも無意味です。
文字の大きさを変更する場合は、タイトルとか大見出しとかの見出しと比較したバランスで考えます。
ベージタイトルの見出しをもう少し本文と同じくらいにしたい、と思ったら変更です。
自分のパソコンで文字が小さくて見づらいなぁと思っても変更してはだめです。
ドレスの編集ウィンドウを開く
では、変更してみましょう。
BiNDを起動してプレビューの画面まで進めます。
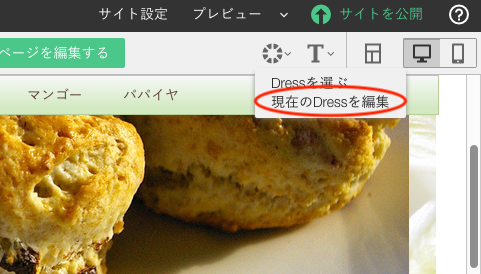
右上のドレスのアイコンをクリックすると、現在のドレスを編集というメニューがあるのでクリックします。

ドレスのウィンドウが開きました。
左側は現在編集しているページです。
ドレスを変更するとリアルタイムで変更した結果を確認できます。
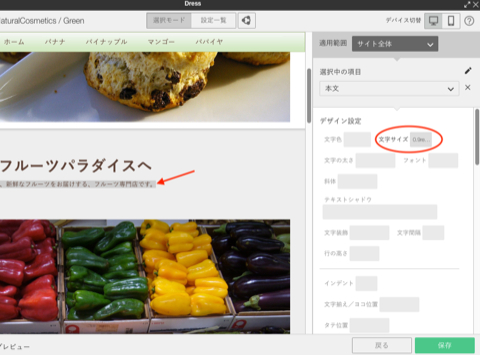
左側で変更したい文字をクリックしてください。
右側のいろいろあった所が変わりました。
この右側が今左側でクリックした文字のドレスでの設定です。
すごくたくさんあります。
ここで設定を変更すると、webサイト全体の変更になるので、慣れないうちは文字色と文字サイズ程度にしておくと良いでしょう。
文字サイズはem
右側、文字サイズの灰色四角をクリックしてください。

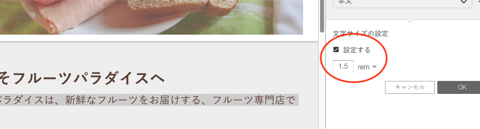
文字サイズの設定画面になりました。
設定するにチェックを入れるとその下の枠に数値が入力できます。
枠の右側は単位です。
単位はremかemにしてください。
emは、基本の文字の大きさに対してどのくらいかという意味です。
人それぞれでブラウザの文字の大きさがまちまちなので、相対的にどのくらいの大きさかが見た目で重要だからです。
なんのこっちゃとお思いでしょう。
安心してください。
実際確認できます。
数値を入力してOKをクリックすると、左側の文字の大きさが変わります。
タイトルなどと比較して良さそうな数値をいろいろ試せるので、好みのバランスにしてください。

文字の大きさと同様に色も変更できますので、お試しください。
できたらOKをクリックして前のウィンドウに戻り、保存をクリックしてドレスのウィンドウを閉じます。
これで、文字の大きさが変更できました。
メニューを固定する
次は、なんとなく気になっていたメニューを変更します。
もう少しカチッと決まった場所にメニューをおきたいですね。
できれば、いつでも1番上にあれば便利です。
スクロールした時に消えてしまうのではなく、1番上に残る設定をしてみましょう。
メニューのブロックエディタを開いてください。
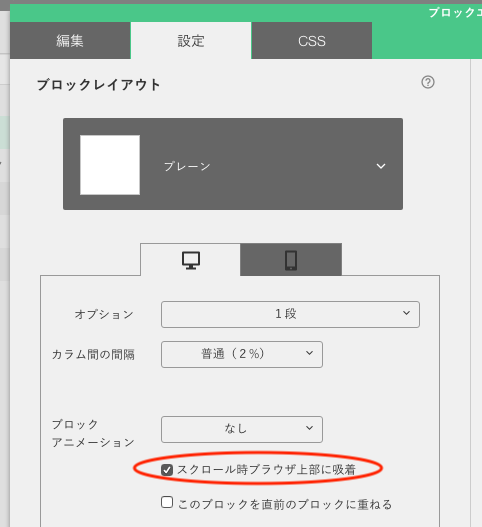
上の設定タブをクリックすると、左側に「スクロール時ブラウザの上部に吸着」という項目があります。
これをチェックします。

適用をクリックすると、はい、吸着しました。
簡単ですね。

余白を調整する
簡単なのですが、いきなりメニューが変な場所に出現しているみたいになっています。
これは、メニューのブロックの回りに余白が設定されているためです。
ピタッと吸着させるために余白を変更しましょう。
また、メニューのブロックエディタに戻って、設定タブをクリックしてください。
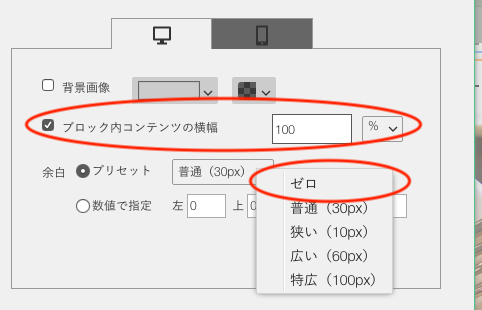
今度は、右側に余白という項目があります。
プリセットの横、普通(30px)をクリックするとメニュー出ます。
ゼロをクリックしてください。
これで、余白がゼロになりました。
また、前回ビルボードをウィンドウいっぱいに設定したので、そのすぐ上のメニューもいっぱいに合わせておきましょう。
これは、今のすぐ上、ブロック内コンテンツの横幅にチェックを入れて、100を入力、単位を%にします。

できたら、ブロックエディタの適用をクリックして閉じます。
プレビュー画面で見てみましょう。
吸着したメニューがピッタリ1番上になりましたね。

このように、ここをもう少し離したいとかぴったり近づけたい時は、余白を使ってください。
つい、簡単なので改行とかスペースを使いたくなりますが、それはいけません。
理由はもうお分かりだと思います。
段の幅を調整
最後は、ヘッダのロゴです。
かなり大きいです。
これが良いいよ!という方には必要ありません。
好みの部分です。
少し小さくしてみます。
ついでに右側を区切って電話番号なども入れてみます。
そのために段を使います。
ロゴのブロックエディタを開いてください。
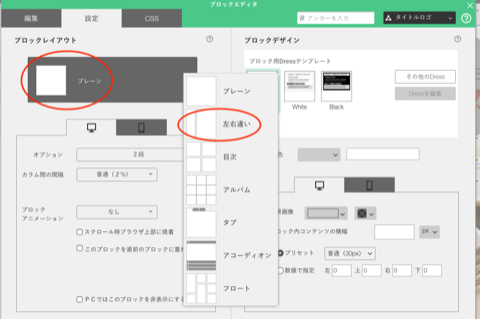
設定タブをクリックします。
今度は、左側1番上のプレーンをクリックします。
すると、いろいろな四角のメニューが出てきます。
この中から左右段違いをクリックしてください。
そして、オプションで左広めを選択しておきます。

できたら、ブロックエディタの編集タブをクリックして電話番号などを入力します。
下のような感じにしてください。
段を作ったので分割を入れるのをお忘れなく。
今までは、プレーンで段を作りました。
プレーンは左右が同じ大きさです。
今回は、ロゴを大きめにしたいので、左側の段を広めにとっています。

電話番号などは、右寄せにしておいてください。
適用をクリックして、変更を確定します。
プレビューで見てみましょう。

ロゴがおとなしめになりました。
何度も言いますが、webページは見る人の環境がまちまちです。
ロゴのような画像も、大きさをピクセルで指定するのは賢明ではありません。
レイアウトが崩れてしまう主な原因です。
ですので、このようにブロックの中で段を作り大きさを変更しています。
文字を重ねる
もうひとつ、ちょっとしたテクニックを紹介して終わりにします。
前回作ったスライド画像に文字を重ねてみます。
スライド画像は画像なので、文字を重ねると一緒にスライドしそうですが、固定したまま表示させる方法があります。
キャッチコピーなどを表示させると効果的ですね。
ビルボードのスライド画像を作ったすぐ下にブロックを追加してください。
そのブロックエディタを開きます。
下のような感じに入力してください。
今回だけ上のほうにあるワープロ的なツールを使えます。
見た目は、ドレスで変更していたので、今までここは使いませんでした。
あとで大変な事になるので、絶対に使ってはいけない所です。
ですが、今回は、ここのブロックだけの変更なので、使えるのです。

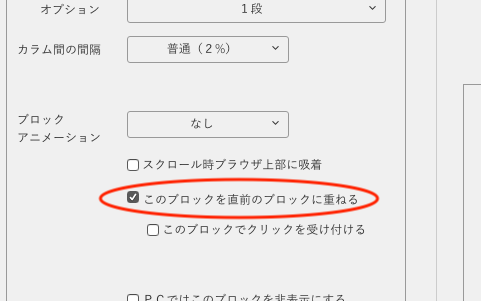
入力できたら、ブロックエディタの設定タブをクリックして設定画面にします。
左側のこのブロックを直前のブロックに重ねるのチェックを入れます。

ブロックエディタの適用クリックして、閉じてからプレビュー画面に戻ります。
スライド画像に文字が重なりました。
今どきのwebサイトみたいになりました。

これで、微調整は終了です。
次回は、最終回、アップロードです。