初心者がハマりやすいポイントを押さえたwebサイトの制作を紹介
最終回は、”アップロードする”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
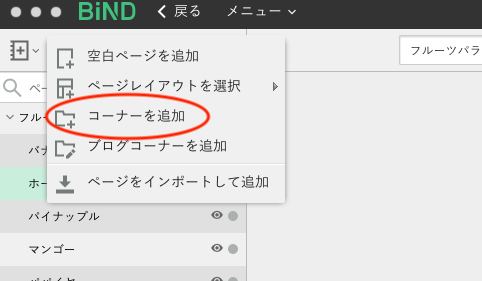
その5 ページを増やす
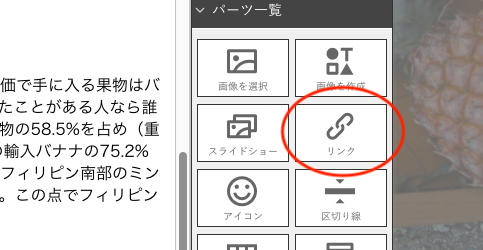
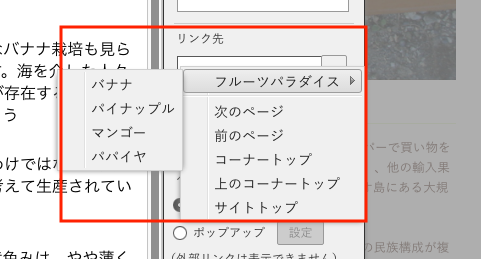
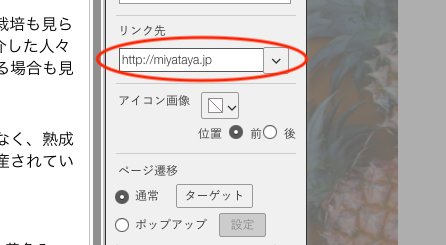
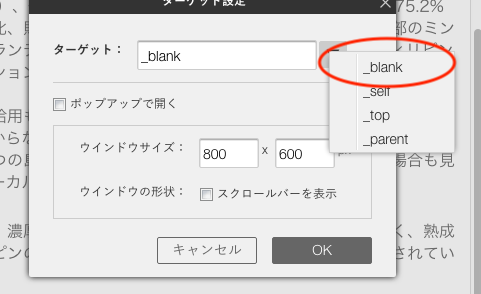
その6 リンクをはる
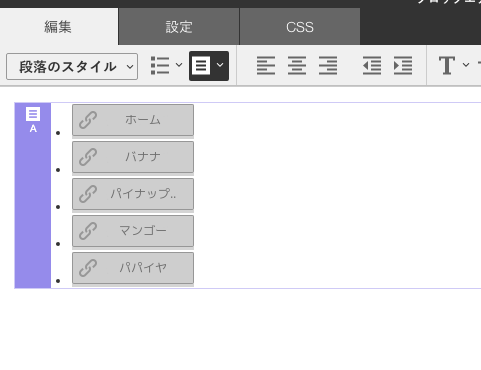
その7 メニューを作る
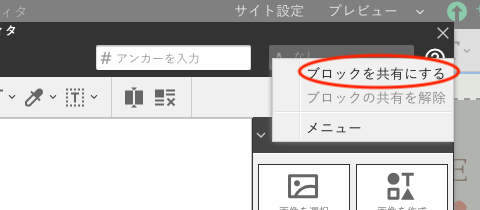
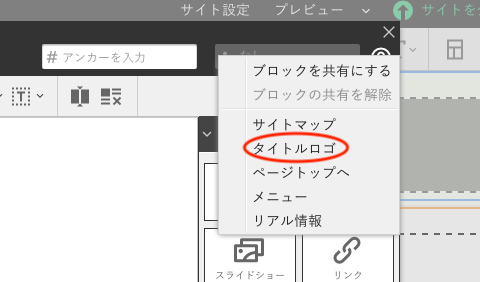
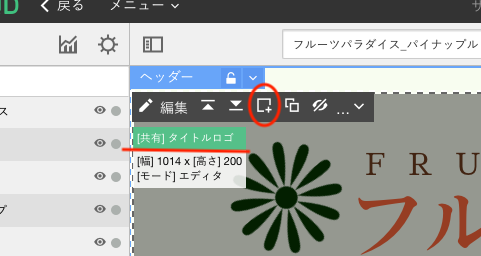
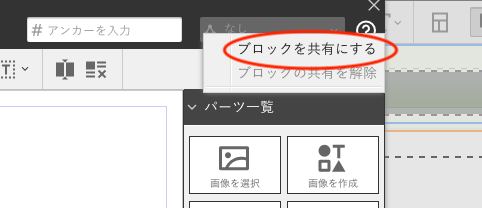
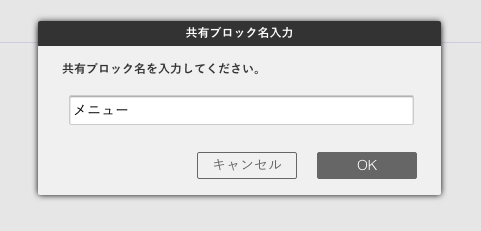
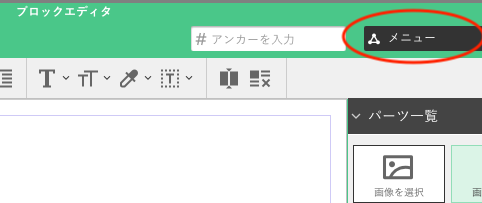
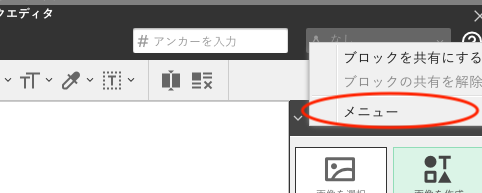
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
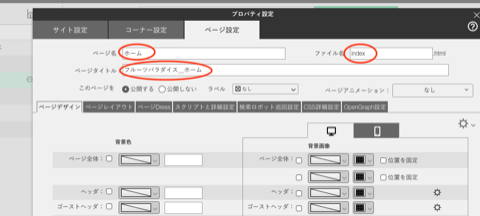
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
最終段階となりました。
サーバーにファイルをアップロードしてwebサイトを公開したいと思います。
サーバーとかアップロードなどという単語が出てくると難しいように感じますが、設定は最初の1回だけです。
それ以降は、ワンクリックでBiNDがすべてやってくれます。
初回だけがんばりましょう。
なぜサーバーにファイルをコピーするのか?
念のために説明しておきます。
自分のパソコンでwebサイトを作っても、そのパソコンがネットにつながっているからといって、webサイトが公開される訳ではありません。
そもそも、普通は誰もあなたのパソコンの中身をネット経由で見ることはできません。
そこで、誰でも見ることができるような場所を借りて、そこにパソコンで作ったwebサイトのファイルをコピーします。
この借りる場所をサーバーといい、コピーすることをアップロードといいます。
これで、自分のパソコンを終了してもwebサイトはいつでもだれでも閲覧できますね。
注意したいのは、サーバーにあるのはあくまでコピーです。
自分のパソコンでwebサイトを変更したら、変更後のものをアップロードしないとずっと変更前のままです。
webサイトを変更したら、必ずアップロードしてください。
設定ウィンドウを開く
BiNDを起動します。
プレビューの画面まで進めてください。
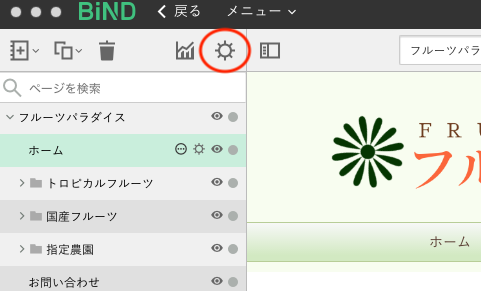
サイトの設定画面を開きます。
左側、ページやコーナーが並んでいる上の歯車アイコンをクリックしてください。

設定ウィンドウが開きました。
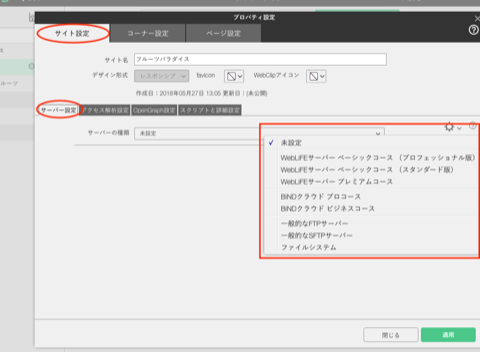
上のタブでサイト設定をクリック。
真ん中辺りのタブでサーバー設定をクリックします。
サーバーの種類の右側「未設定」をクリックすると、メニューが出ます。
これは、自分のパソコンで作っているwebサイトを置くサーバーの種類です。
サーバーの種類は、デジタルステージで契約していればそれを選んでください。
全く別のサーバーと契約しているなら、一般的なFTPサーバーです。

例として一般的なFTPサーバーを選びました。
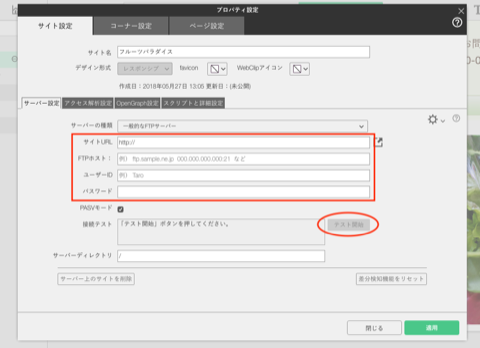
サーバー情報を入力する
各種設定内容が表示されます。
空欄に入力してください。
もちろん、サーバーと契約が必要です。
サーバーと契約するには、検索サイトで「レンタルサーバー」で検索すれば、たくさん出てきます。
ありすぎて困る時は、比較サイトを利用してください。
契約価格だけではなく、ユーザー満足度やユーザーの数なども参考にすると良いと思います。
サーバーと契約すると、各種情報をサーバー側から教えてもらえます。
サイトURLはもちろん、このwebサイトのURLです。
FTPホスト、ユーザーID、パスワードも契約後の内容に書いてあります。
入力できたら、テスト開始ボタンをクリックしてください。
緑のマークが点灯すれば成功です。
サーバーの中には、ディレクトリを指定している所もありますので、その時は、サーバーディレクトリに入力しておきます。
ひとつのサーバー内にいくつかwebサイトを作りたい時も、ここでディレクトリを分けます。
最後に適用クリックすれば完了です。

これで、アップロードの準備は整いました。
SEO対策は必要なし
このままアップロードしても大丈夫ですが、SEOについて説明しておきます。
SEO?
なんとなく聞いたことがあるような無いような感じですね。
少し前まではかなり重要視されていました。
検索サイトでの表示順位のことです。
上位に表示されれば単純に見る人が多いので、皆で懸命に上位を目指していました。
SEO対策という専門の会社まであるほどだったのですが、今はそれほどでも無いイメージです。
というのは、検索サイトの検索精度が上っているからです。
小手先のテクニックは効きません。
本当に必要な情報があるサイトがきちんと上位に表示されます。
逆に言えば、webサイトやページ作りをちゃんとやっておけば、おのずと上位に表示されるので、対策などは必要ないのです。
そのページが何についてのページなのかはっきり分かって、ページに必要な情報が書かれていれば良い訳です。
検索サイトは、主に文字でページを判断しています。
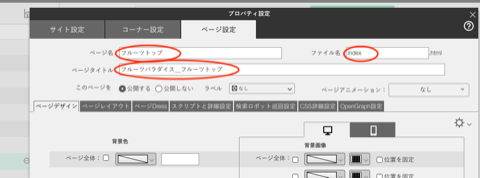
見出しのページタイトルは何なのか、その次のタイトルには何と書いてあるのか。
ページにある文字に検索キーワードは含まれているのか、関連ワードはあるのか。
そういった部分が重要になります。
検索サイト向けの設定はしておく
BiNDでは、検索サイト向けの設定があります。
検索サイトに表示させるかどうかとページの説明です。
SEO以前の問題ですので、これは設定しておいてください。
前述のサイト設定のウィンドウを開いてください。
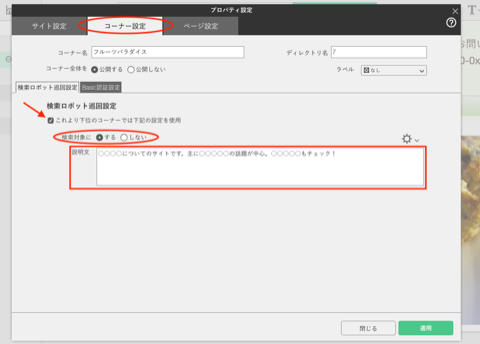
今度は、サイト設定のタブではなく、コーナー設定タブをクリックします。
検索ロボット巡回設定で「これより以下のコーナーでは下記の設定を使用」にチェックを入れます。
その下、検索対象にするにチェックを入れます。
これで、検索サイトに表示されるようになりました。
その下の枠がページの説明です。
検索サイトの検索結果に説明として表示されることがあります。
探している人に分かりやすい内容を入力してください。
できたら、適用をクリックします。

アップロードする
はい、以上でwebサイト作りは完了しました。
設定ウィンドウを閉じたら、プレビュー画面右上のサイトを公開をクリックします。
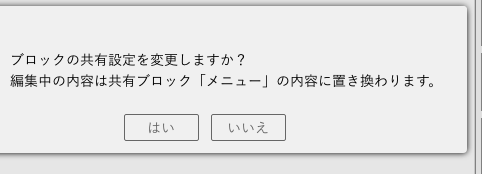
アラートがでたらはいをクリックでアップロードが始まります。

アップロードが完了するとブラウザで確認しますか?と聞かれますのではいをクリック。
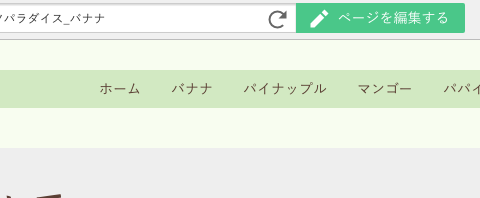
自分のパソコンのプラウザが開いて、webサイトが表示されれは成功です。

できれば、他のパソコンやスマートフォンなどでも確認しておいたほうが良いでしょう。
以降、webサイトを変更した場合は、右上のサイトを公開ボタンをクリックするだけでアップロードが完了します。
最後に
webサイト作りはいかがでしたか?
意外と簡単だったでしょうか、たいへん過ぎて燃え尽きてしまったでしょうか。
しばらくは、BiNDを起動したくないと思っている方も少なくないと思います。
やっぱり面倒ですからね。
ただ、BiNDの機能は、ここまでで紹介しただけではありません。
できる事はもっとたくさんあります。
動画を組み込んでみたいな、あの有名なサイトみたいな表現できないかな、SNSのフォロワーの人に見てもらいたいな、ブログと連動できないかな…
だいたいできます。
できなくても、今後のアップデートで追加される機能もあるでしょう。
新着情報を更新するだけでも大丈夫です。
気軽にBiNDを起動してください。
そんなにがんぱらなくてもBiNDならできます。
ちょっとずつwebサイトを充実させてください。