全くwebサイト作りの経験の無い方向けにその作り方を紹介しています。
第7回は”メニューを作る”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
前回では、文字にリンクを設定しました。
今回のメニュー作りは、そのリンクの応用です。
ですのでリンクが分かっていれば、できたも同然。
分かってなかったら、すみません、もう1度#6を読んで理解しておいてください。
メニューとは
簡単にメニューについて説明しておきます。
webサイトを作っていくと、ページがたくさん増えます。
たくさん増えたページへのリンクをまとめたものがメニューです。
リンクが1ヶ所にあれば便利ですもんね。
メニューの場所は、ページの最初、上の方に置きます。
多くのwebサイトがそうしてますので、変な所にあっても見に来た人が迷うだけです。
ですから妙なこだわりは捨てて、シンプルに上の方ですぐ分かる場所にしてください。
#1で紹介した、ページの構造を思い出してください。
ページの上の方にあるのは、ヘッダ。
そうです、メニューはヘッダに入れます。
スマートフォンでの表示や、ちょっとしたコツは実際に作りながら説明したいと思います。
では、メニュー作りを始めましょう。
ブロックエディタを表示
BiNDを起動します。
いつものブロックエディタを表示するまでの手順です。
そろそろ覚えてしまっているかもしれませんが、一応説明します。
サイトシアターが出たら、webサイトのアイコンの編集をクリック。
このサイトを編集をクリック。
プレビュー画面になったら、ウィンドウ上部の編集するボタンをクリック。
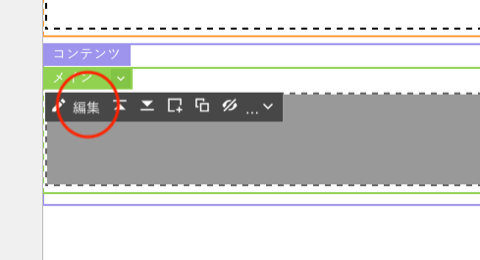
ページの構造が表示されたら、1番上のヘッダにマウスを合わせて、出てきた左側のメニューの編集をクリックします。




ブロックエディタが出てきました。
メニュー項目を入力
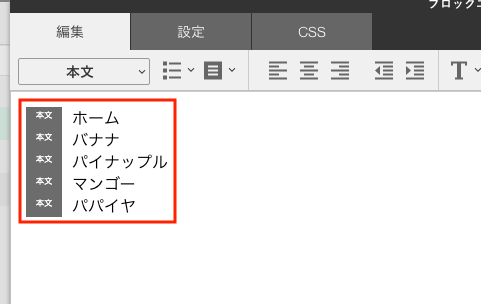
メニューとして表示したい文字を入力していきます。
改行しながら入力してください。

入力が終わったら、リンクを作ります。
#6のやり方です。
リンクにしたい文字を、カーソルをドラックして選択状態にしたら右側のリンクをクリック。
リンク先からリンクしたいページを選びます。
すべての文字にリンクを設定してください。

メニューにする
リンクができたら、メニューを作ります。
最初に、今作ったリンクをすべて選択します。
全部のリンクをなぞるようにカーソルをドラックするか、編集メニューからすべて選択をします。
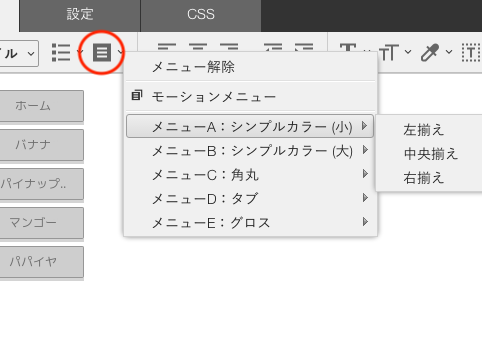
リンクが灰色の選択状態になったら、ブロックエディタの上にある、メニューのスタイルをクリックしてください。
スタイルが表示されました。
この中からメニューの見た目を選びます。
好きな見た目を選んで構いません。
例としてシンプルカラー(小)の中央揃えにしてみます。

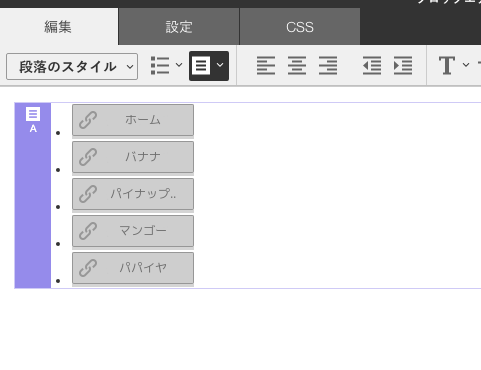
ブロックエディタでの表示が変わりました。
今まで本文となっていた所が色付きのAになりました。
このAはメニューのスタイルを表しています。
別のスタイルを選ぶとアルファベットが変わります。
また、ブロックエディタ内のメニューが細い線で囲まれたと思います。
この線の内側が1つのメニューとしてまとめられた部分です。
ですから、後からリンクを付け足しする時も、この線の中に入るように入力してください。

はい、これでメニューが完成です。
ブロックエディタ右下の適用をクリックして今回の変更を確定してください。
しばらくお待ち下さいが消えたら、その横の閉じるをクリックします。
ページの構造の画面に戻りましたので、ウィンドウ上の編集を終わるをクリックしてプレビュー画面にします。


完成
ヘッダにメニューができました!
#2で紹介したドレスが設定されているので、すでに見た目も違和感の無いものになっています。

それでは、スマートフォンでの表示も確認しておきましょう。
プレビュー画面の右上、スマートフォンっぽいアイコンをクリックして表示方法を変えます。
いかがでしょう。
すっかりメニューは消えましたね。
代わりに3本線の正方形が出てきました。
そうです、スマートフォン表示にすると、メニューは自動でスマートフォン用に置き換えてくれるのです(便利)
私達は、何もする必要ありません。
この3本線をクリックすると、スマートフォンでタップした時の表示のされ方が確認できます。

パソコン用の表示に戻します。
さっきのスマートフォンっぽいアイコンの隣、パソコンっぽいアイコンをクリックします。
メニューの見た目を変える
できたメニューのスタイルを変えてみましょう。
まず、ヘッダのメニューを作ったブロックエディタを表示します。
やり方は…大丈夫ですね。
ブロックエディタが表示されたら、メニューのリンクが線で囲まれている内側にカーソルをもっていきます。
リンクの横辺りをクリックする良いでしょう。
すると、ブロックエディタの上、メニューのスタイルのアイコンが黒く反転しました。
ここをクリックしてスタイルを表示させます。
先程と同様にスタイルを選びます。
例として角丸の中央寄せにしてみます。
ブロックエディタのメニューのところにあるアルファベットが変わりました。
変更を適用してプレビューに戻ってみましょう。
見た目が変わりました。

このように簡単に好きな見た目に変えられますので、いろいろ試してみてください。
少し動きのあるメニューが良いときは、モーションメニューから選びます。
メニューは、見に来た人が頻繁に使うものなので重要です。
見やすさもさることながら、できるだけ手順を少なく探しているページにたどり着けるようにすると親切です。
そのための設定がいくつかあります。
階層構造にするとか、常に表示するようにするとかです。
これらもそれほど難しくなくできますが、それにこだわり過ぎてしまうと肝心のwebサイト作りが滞ってしまいます。
ですから、今回はここまでをメニュー作りとします。
気になる所の調整は、webサイトが完成してから説明したいと思います。
次回は、ブロックの共有、について説明します。