第1回は”ページ構造を理解してから作り始める”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
全15回、順番に読んでいただくとwebサイト作りができるようになります。
練習しない
それではwebサイトを作っていきましょう。
いきなり本番のサイトを作ります。
とりあえず練習はかえって効率が悪いです。
本番を作りながら覚えていきます。
自由に作成を選ぶ
BiNDを起動してください。
BiNDを立ち上げるとサイトシアターというウィンドウが出てきます。
業者の方とかがいろんなサイトを作った時に一覧が出ると嬉しいやつです。
作ったサイトはここに表示されるので、次からはここのアイコンから編集を選んで続きの作業をします。
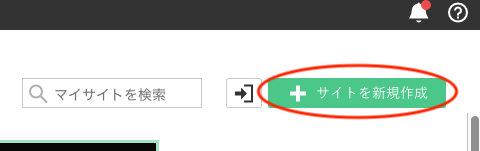
サイトシアター右上のサイトを新規作成ボタンをクリックします。
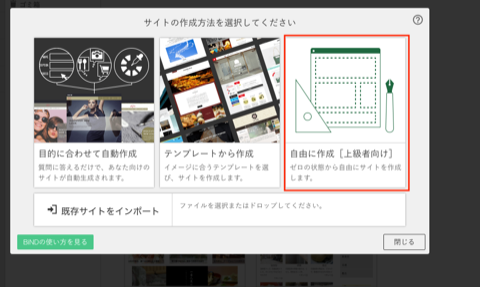
どんな方法でサイトを作り始めるのかの画面になります。

左の2つが簡単そうに思えますが、使いません。
テンプレートではあらかじめ、見栄えの整ったwebサイトが出来上がっています。
自動作成もそうです。
これをちょっと手直しすればできそうな感じがします。
実は、テンプレートで作られたページは、ガッチガチに固められています。
それをなにもしなければ良いのですが、ちょっと手直しのはずが、結構いじってしまいます。
少なくとも私はそうでした。
すると、表示がめちゃくちゃになってしまいます。
上級者の皆様はどうしてそうなったのか分かっていますが、私のような素人は元に戻すことすら困難。
BiNDはオートセーブなので、適用ボタンを押した瞬間に元に戻すことはできません。
ですので、ここでは右の自由に作成[上級者向け]を選んでください。
素人こそ自由に作成を選んで基本的な事を理解してからwebページを作ります。

自由に作成をクリックしてください。
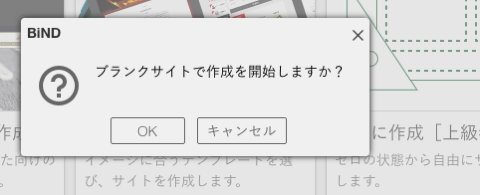
アラートが出るのではいをクリックします。

はい、これでなにも書いていないページがひとつだけののサイトができました。
そんなのは、できたと言わないとお思いでしょう。
しかし、これも立派なサイトなのです。
このページのファイル以外にもいくつかファイルが作成されていますし、このページ自体も何も書かれていないようですが、そう表示するためのコードが書いてあります。
これを一瞬で作ってしまうすごいソフトです。
ページの構造が大切
できたは良いですが、これでは何の情報もありません。
文字や画像を置いていきたくなりますが、それは後の事。
まず、何がなんでも、理解していただきたい事があります。
それは、ページの構造です。
ページの構造?
webページは、ワープロの書類に似ているようですが、全然違います。
何でも適当な位置に好きなように配置できません。
できない事もないのですが、すべきではありません。
webページ作りの暗黙のルールがあるためです。
配置する場所が決まっていて、その場所の名前も付いています。
いったいどんな名前がどこにあるのか、見てみましょう。
BiNDで見てみる
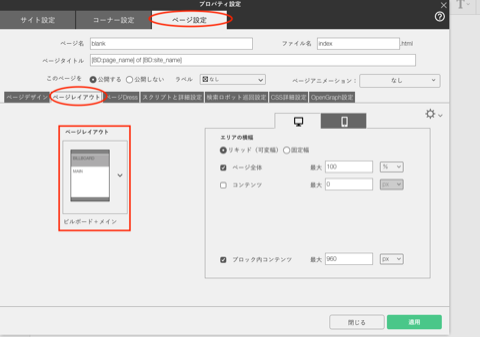
新しくできたページのウィンドウで左上の歯車アイコンをクリックすると設定画面になります。
ここで、上のページ設定タブ→下のページレイアウトタブをクリックします。
左側に見える小さなアイコン「ページレイアウト」がページ構造を表しています。


構造を他のサイトと同じにする
いつも見ているインターネットのページを思い出してください。
1番上にメニューとか大きな画像、その下に主な内容、その両サイドにバナーとかメニューではないでしょうか。
インターネットのほとんどのサイトがこの構造をとっているので、見に来た人がサイト内の操作に迷うこと無くページを行き来できます。
全く無視しても作れますが、よほどインターフェイス作りに自信なければメリットがありません。
サイドは使わない
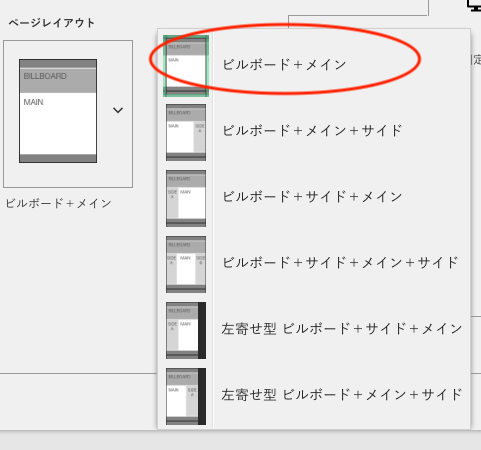
この構造は、数種類あります。
どのページ構造にするのか決めます。
先のページ構造アイコンをクリックすることで、構造が選べるようになります。
メイン+サイドが良さそうな感じですが、これはやめておきます。
なぜなら、このwebサイトはレスポンシブです。
レスポンシブとは、PCで見たときとスマートフォンで見たときにレイアウトが自動で変化するページです。
サイドの情報はスマートフォンで見るとメインの下になってしまいます。
表示する内容によっては使えなくもないですし、パソコンとスマートフォンで表示を分けることもできます。
けれど、慣れないうちはやめておきましょう。
ですので、ここではビルボード+メインです。
ビルボード+メインをクリックしたら、右下の適用をクリック。
そのすぐ左側閉じるをクリックして変更を確定します。

それぞれの役割
では、実際に構造の名前と役割を説明します。
ビルボード+メインのページ構造です。
さっきの小さなアイコンでは分かりにくいので大きくします。
ウィンドウ上のページを編集をクリックしてください。
このボタンは、ページに文字や画像を追加する時に必ずクリックするボタンです。
なにかしたいと思ったら、これを真っ先にクリックしてください。
めちゃくちゃよく使うボタンです、覚えてください。

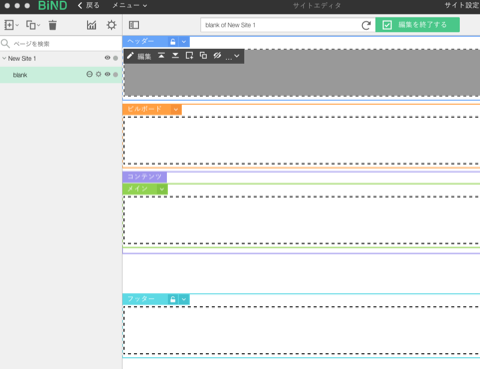
ウィンドウの表示が変わりましたね。
色付きの線で囲まれているのがページの構造です。
名前も書いてあります。
これでどのようになっているのかわかりやすくなりました。

ページは1番上のヘッダと1番下のフッタに挟まれています。
ヘッダにはサイトのロゴとか名前、メニューを置きます。
他の情報も置けますがそれだけにしておくことで、作る側も見る側も分かりやすくなります。
フッタには、サイトマップと住所や電話番号といった情報とcopyrightなどです。
ヘッダの下はビルボードです。
トップページなどでスライドする大きな画像なんかが表示されている事が多いです。
スライド表示は見た目が派手なので使いたくなってしまいますが、ビルボードだけで使います。
説明的なページなどはビルボードは空白に、逆にここぞというページにはビルボードを活用する感じです。
ビルボードの下がメイン。
ページの主な内容を作るスペースです。
文字や画像、動画や地図の貼り付け、フォームの表示などはここです。
以上がページの構造です。
4種類しかありません。
単純です。
が、すごく重要なので理解しておいてください。
BiNDを終了する
前の画面に戻るには、ウィンドウ上の編集を終了するをクリックします。
これで、元の画面に戻りました。
この画面では編集できません。
編集したくなったら、もうお分かりですよね。
BiNDを終了するには、上のメニューをクリックすると、BiNDを終了と表示されるのでクリックします。

このようなページの構造に従って、ページ作りをしていきます。
それぞれの場所の役割も決まっていますので、おおよそのイメージもつかめたと思います。
オリジナルを求める方へ
いやいや、俺は俺のwebサイトを作る!ヘッダだのフッタだのいらない!
という方もいらっしゃるかもしれません。
それはそれで結構です。
けれど、見る側は情報を探しています。
できるだけ見に来た人が探しやすいwebサイト作りが求められています。
そのためには、いまどきのwebサイトの構造に沿って作るのが近道なのです。
俺のサイトはこのwebサイトが出来上がってからでも遅くはありませんよ。
次回は、見た目を決定するやり方について説明します。