素人からでもきちんと始められるwebサイトの作り方を紹介しています。
第5回は、”ページを増やす”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
画像が入っていちだんととwebページっぽくなってきました。
ここまで来るとできそうな感じが高まっていると思います。
この調子で内容を充実させていきましょう。
そのために、まずページ内の記事を増やし、そしてページの数を増やしていきます。
今回は、その2つの増やし方について紹介します。
ブロックについて
はじめにブロックについて説明します。
これまで、何度もブロックエディタを表示しました。
ブロックエディタは文字や画像の編集をするものです。
ブロックエディタを表示するには、点線で囲まれているところにマウスをもっていくと出てくるメニューから編集を選びました。
この点線で囲まれた部分をブロックといいます。
ブロックエディタと言うくらいですから、ブロックを編集していた訳です。

ブロックを分ける
それで、このブロックなのですが、1ページに1つではありません。
あらかじめ、ヘッダやフッタ、ビルボードなどにはブロックが組み込まれていました。
もちろんメインにもあったのでいきなりブロックエディタを表示できました。
記事を増やして、内容を充実させる時は、このブロックを増やしてください。
いやいや、そんな面倒な事はやめて、1つのブロックでいいんじゃないのと思いがちですが、分けます。
今は簡単な記事だけですが、ブロックにはもっと面白い設定がたくさんあります。
あるのですが、それはブロック単位で設定します。
つまり、ある効果を適用したくても、ブロック内のここの部分だけとはいかなくなります。
あとで、かなり面倒な事態になるので、記事を増やす時はブロックを増やして分けます。
では、どこで分けるのか?
見出しで「タイトル」に分類するところで分けます。
その下位の説明にあたる、大見出しや小見出しは同じブロックで問題ありません。
タイトルになる部分で新しいブロックにします。
#3で紹介した記事の書き方に出てくる例でいうと、
このページはバナナのページ→ページタイトル<h1>→ここでは分けない
バナナの中でもフィリピンのバナナ→タイトル<h2>→ここで新しいブロックにする
フィリピンのバナナの味→大見出し<h3>→ここでは分けない
ブロックは、アンカーという1つのページの中にダイレクトにリンクを設定できる機能を簡単に作れるので、その意味でもブロックはタイトルで分けます。
それではBiNDを起動しましょう。
サイトシアターの画面になったら、アイコンを選んで編集。
サイトを編集をクリックします。
表示されたウィンドウの上、ページを編集をクリックして、ベージの構造を表示させます。



ブロックの増やし方
タイトルでページを分けるためにブロックを増やしてみましょう。
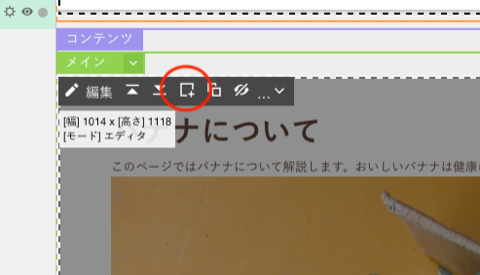
ページの構造が表示されているところで、前回画像を挿入したブロックにカーソルをあわせると左側にメニューが出てきます。
このメニューの中から、四角+のアイコン、1つ下にブロックを追加をクリックします。

新しいブロックが下に追加されているはずです。
下にスクロールして確認してください。

ブロックが追加されたら、同様にカーソルこのブロックにもって行くと表示されるメニューから編集をクリックして、ブロックエディタを開きます。
記事の書き方の通りに文章を入力して見出しを設定します。
もちろん、1番上の見出しはタイトルですよ。
画像はタイトルの前に挿入しておきましょう。
できたら、右下の適用ボタンをクリックして変更を確定してからその横の閉じるボタンをクリック、最後にウィンドウ上の編集を終了をクリックしてプレビューしてみます。



新しい記事が追加されているはずです。
このように、次々とブロックを追加しながらページの内容を増やしていきます。
ページを増やす
1つのページの内容が書き終わったら、今度は別の情報についても増やしましょう。
別の情報?
ここまでは、見出しで言う「タイトル」でブロックを増やしました。
その上位にあたる「ページタイトル」を増やす場合です。
そうですね、ページを増やします。
BiNDの画面を見てください。
左側にNew site とかBlankとか書いてあると思います。
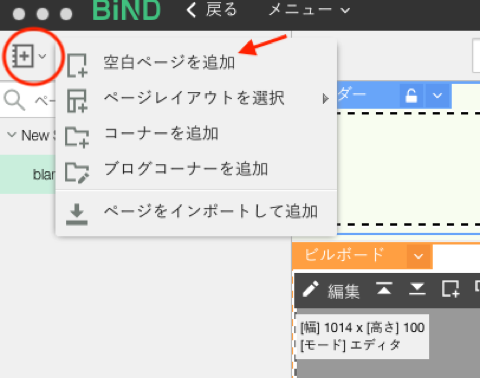
その上に四角の中に+のアイコンがあります。
これをクリックしてメニューを出してください。
出てきたメニューから空白のページを追加をクリックします。

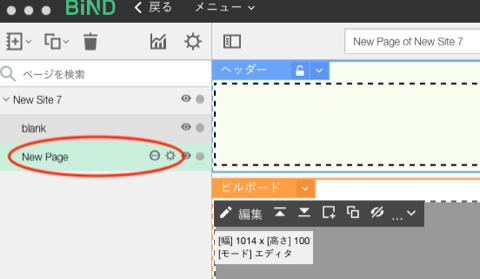
はい、ベージが追加されました。
簡単ですね。
しかも、ドレスで設定した見た目とかページの構造はすでにこのページにも適用されています。
1ページごとに設定なんて面倒は必要ありません。
追加されたページは、ウィンドウ左側のさっきのメニューの下に表示されています。
このページをクリックすると、これまで編集してきたページと同じように作業ができます。
いままで通りにブロックエディタを開いて、記事を入力していきます。
もちろん、1番上のブロックの1番最初の行には、見出しのなかから「ページタイトル」を設定してください。
このように、ページ内の内容を増やす時は、ブロック。
もっと広い情報を増やす時は、ページを追加します。
名前を付ける
ページが増えたのは良いのですが、名前が付いていません。
たくさん増えていくと分からなくなったりするので、名前をつけて今回は終わりにしましょう。
左側のリストから名前をつけるページをクリックします。
すると、右の方に小さいアイコンが出てくるので、この中から歯車をクリックします。

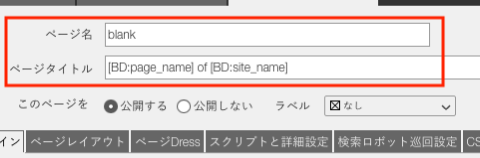
ページ名を入力するウィンドウが開きました。
上のページ名は、BiNDのリストに表示される名前です。
ページタイトルは、実際にインターネットで見た時にブラウザのブックマークとか履歴で表示される名前です。
ですので、ページ名は分かりやすく。
ベージタイトルは、webサイト名_ページ名、のように名前を付けます。
決して自分の名前+番号とかにしないでください。
名前をつけたら設定をクリックして閉じるをクリックします。

同様にサイト名のところや、他のページも名前を変更してください。
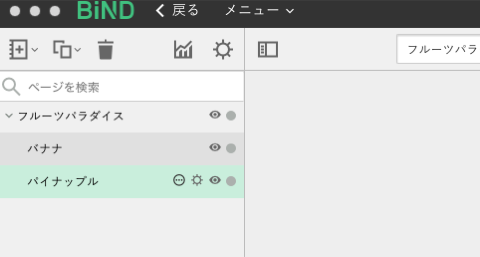
BiNDのリストに変更が反映されているはずです。

以上が、ページの増やし方でした。
次回は、リンクのはり方を説明したいと思います。