初めての方にも分かりやすく、順をおってwebサイトの作り方を紹介しています。
第6回は、”リンクをはる”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
前回までで、ページを作り、内容を増やしました。
今回は、リンクについてです。
リンクがどういったものかは説明不要かと思います。
クリックしたりタップすると別のページへ移動するしかけですね。
リンクは、多くが文字にありますが、画像であったりボタンにあったりします。
インターネットがパソコンだけの時は、文字で問題ありませんでしたが、スマートフォンに適したリンクの表示も必要です。
リンクの設定、その表示を作っていきます。
ブロックエディタを開く
BiNDを起動してください。
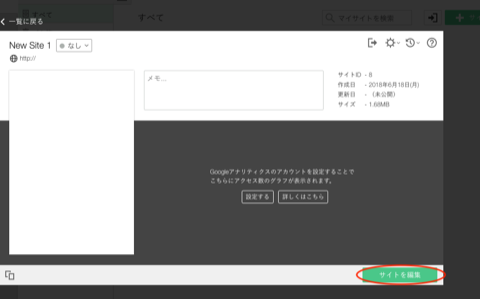
サイトシアターが表示されたら、webサイトのアイコンの編集、このサイトを編集するとクリックします。
今まで作ってきたページが表示されました。
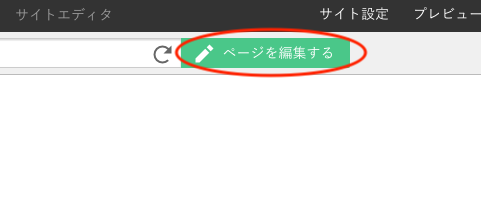
ウィンドウ上部の、このページを編集、をクリックして、ページの構造が見える編集モードにします。
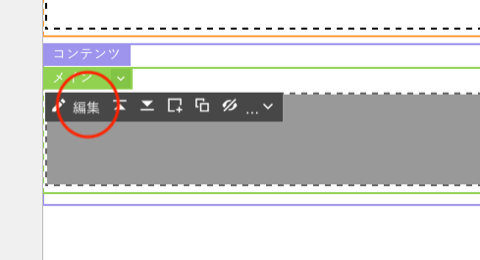
リンクを設定したいブロックへカーソルをあわせて、左側に出るメニューから編集を選びます。
はい、ブロックエディタが開きました。
文字で書くと長いですが、10秒くらいの作業時間です、覚えてしまった方が早いです。




リンクの位置
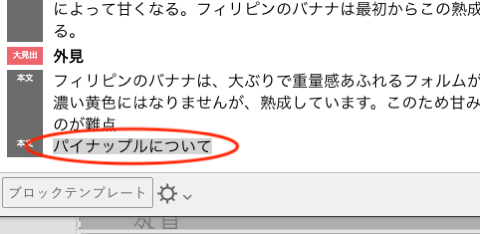
ブロックエディタで、リンクを作りたい場所にカーソルもっていきます。
リンクが作られる文字を入力して、その文字の先頭から最後までカーソルをドラッグして選択状態にします。
ドラッグは、マウスのボタンを押したまま移動させる事です。

リンクはこの選択された文字に作られます。
ですので、いままで入力してきた文字も、選択状態にすればどこにでもリンクは作れます。
ただし、いきなりリンクがあってもなんのリンクかよく分かりませんから、どのページに進むリンクなのか分かる文字にすべきです。
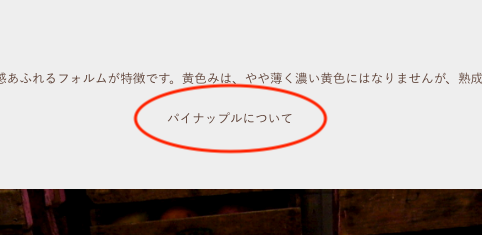
また、リンクの位置もよく分かる場所が適当です。
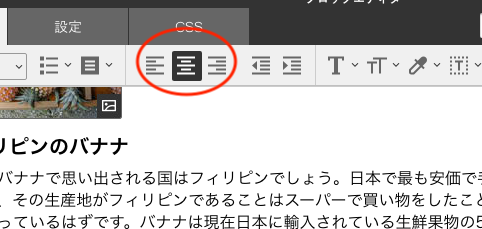
ブロックエディタの上部からセンタリングを選んで、選択した文字だけ真ん中に移動させます。

リンクを設定する
では、実際にリンクを作ります。
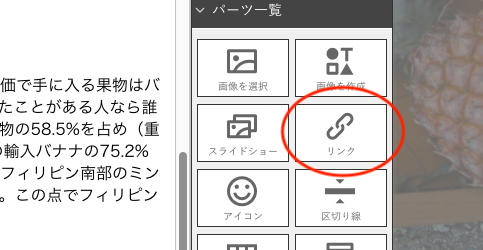
ブロックエディタの右側、アイコンがたくさん並んでいるところから、リンクのアイコンをクリックしてください。

はい、これでリンクになりました。
簡単ですね。
ただ、このリンクがどういう働きをするのか設定が必要です。
それは、いま選んだブロックエディタ右側のアイコンがたくさんあった場所で設定します。
リンクを作ると、今までと見た目が違っていると思います。
ここで様々な設定をします。
まず、どのページに移動するのか指定しましょう。
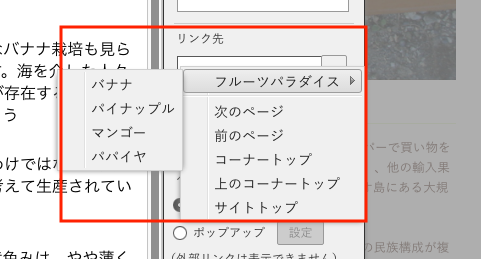
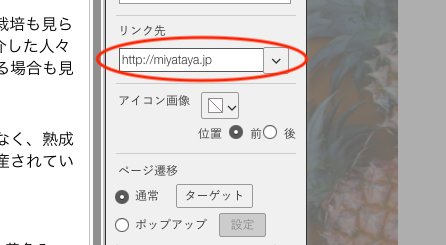
右側のリンク先と書かれた下の枠、右側の三角をクリックします。
すると、このwebサイトの名前があります。
ここにマウスを合わせると今まで作ったページが表示されます。
移動させたいページをクリックしてください。

リンク先が設定できました。
BiNDはこの辺りは秀逸なんですよね。
webサイト内でのリンクはこのように超簡単です。
webサイト内でのリンクは上の方法ですが、インターネットの全く別のページへ移動させたい事があると思います。
その場合のやり方です。
移動先の設定は、上と同じ場所でやります。
違うのは、リンク先を三角から選ぶのではなく、枠の中にURLを直接入力します。

これでリンク先の設定ができました。
新規ウィンドウでリンク先を開く
このリンクは、クリックするとページが移動しますが、移動先のページは今ブラウザに表示されているページを書き換えて表示します。
つまり、今見ているページはブラウザの戻るボタンをクリックしないと見れません。
そうではなく、リンク先のページは、新たなウィンドウやタブに表示したい場合があると思います。
そういった時の設定です。
先程、URLを入力した下のほうにターゲットというボタンがあるのでクリックしてください。
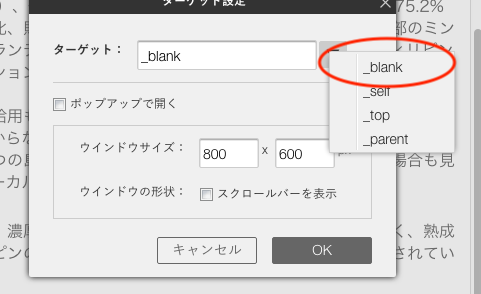
ターゲットウィンドウが開きました。
これが、リンク先のページをどのように開くかの設定です。
ターゲットという枠の右側の三角をクリックするとメニューがでます。
ここから、_blankをクリック、OKをクリックします。

この設定で、リンク先のページは新たなウィンドウに表示されます。
他にも設定がありますが使いません。
新たなウィンドウで開きたい時は、blank。
それ以外の場合は、設定不要です。
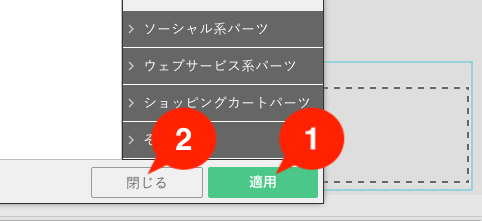
では、ブロックエディタの適用をクリックして今回の変更を確定してください。
しばらくお待ち下さいが、消えたらその横の閉じるをクリックします。
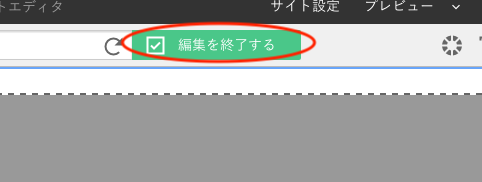
ウィンドウ上の編集を終了するをクリックしてプレビューモードに戻ります。
リンクを作った文字にポインタを合わせると、文字の色が変わると思います。



リンクを見やすく
リンクができたはできましたが、これがリンク?って感じですね。
文字の文言からなんとなく分かる程度です。
パソコンならこれでも良いと思いますし、文中に出てくるリンクならこのままで構いません。
ただ、スマートフォンではスルーされるでしょう。
されなくても、タップしずらいです。
ですので、もっとタップしやすく、見やすいリンクに変更します。
変更するには、画像を用意するパターンが多いです。
画像のリンクはわかりやすいです。
慣れてきたら画像を使っても良いでしょう。
今回は、もっと簡単にスタイルシートを使います。
スタイルシート?…どこかで聞いたような、そうです、ドレスの元ネタですね。
ドレスも簡単でしたが、今回も難しくありません。
ここまでやってきたリンクを設定するところまで操作してください。
ブロックエディタが表示されましたか?
先の設定でブロックエディタの中にリンクができています。
まず、これをクリックします。
四角の枠に緑の縁取りができて選択されていることが分かります。
これをすると、右側のところの表示変わって、設定が現れます。
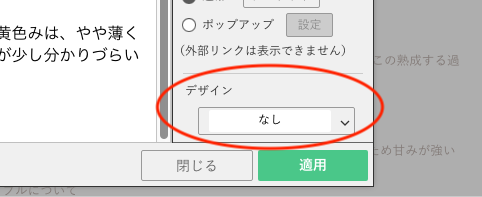
ここの1番下、デザインと書いてある枠の横の三角をクリックします。

リンクのデザインウィンドウが開きました。
下の方にいろいろ細かくありますが、ここはいじらないで。
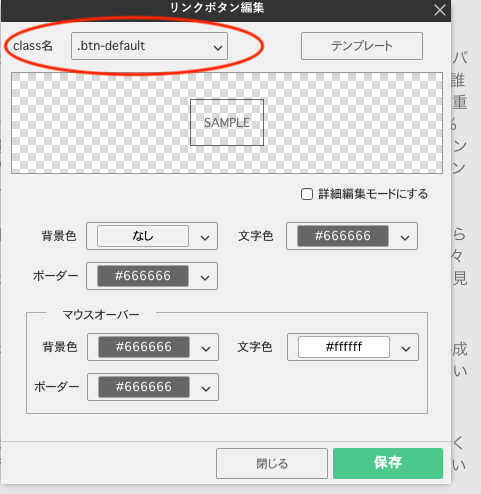
はじめに、class名の横の枠の三角をクリックして出てきたメニューから.btn-defaultを選びます。
こういう訳のわからん英語はいらんのですが、ここだけです。
何をしているのかというと、今後、見た目が同じリンクのデザインを作ったほうが良いので、その時にこのclassから.btn-defaultを選ぶと同じのになるよ、ということです。
ですから、今回はデザインを選びますが、以降はclass名から.btn-defaultを選択するだけです。

では、デザインを選びましょう。
その横のテンプレートをクリックします。
いろいろ出てくると思いますので、お好きなものを選びます。
選んだら、OKで前のウィンドウに戻り、保存をクリックします。
ブロックエディタに戻ったら適用をクリックして今回の変更を確定。
閉じてからプレビュー画面にてください。
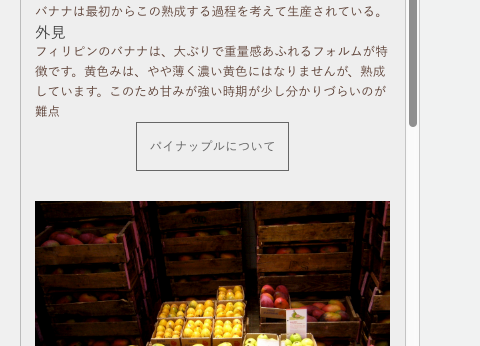
リンクがボタンに変わりました。
このウィンドウの右上にあるスマートフォンっぼいボタンをクリックしてスマートフォンでの表示を確認しましょう。
タップしやすくなりましたね。

以上で、リンクをはるは終了です。
次回は、メニュー作りをします。