素人でもwebサイトが作れる方法
第4回は、”画像の挿入”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
画像の単位はピクセル
前回までで新しいページに文字を書き込みました。
今度は、画像を挿入したいと思います。
画像は、パソコンで使うデジタル画像です。
紙にプリントしたものは使えません。
カメラはデジタルカメラです。
デジタルカメラで撮影した画像をwebページに挿入します。
デジタルの画像には大きさがあります。
単位はピクセルです。
アルファベットではpx。
どうしても使わないといけない単位なので、しかたありません、覚えるしかないです。
画像の単位はピクセルです。
画像は大きく
デジタルの画像は、どんな大きさでも良いのかというとそうではありません。
大きい方が良いのですが、ちょっと厄介なのは、画像がパソコンで必ずそのままの大きさで見えない点です。
?
大きい画像が大きく見えて当然ですよね。
パソコンでの画像は、拡大と縮小が簡単にできてしまうのがその原因です。
画像が最初から持っている大きさはそのままに、ディスプレイに表示する見た目の大きさだけ大きくなったり小さくなったりします。
画像を扱うソフトが自動調整したりするので分かりにくいです。
ですので、見た目の大きさで判断するのではなく、どのくらいのピクセルの画像なのかで大きさは判断してくだい。
また、画像が最初から持っている大きさを変更することもできます。
小さいピクセルの画像をすごく大きく拡大することも、その逆も簡単です。
ですが、小さいピクセルの画像を大きく拡大しても、拡大した部分の情報が追加される訳ではありません。
フィルムの写真だったら、引き伸ばしても多少ぼやける程度ですし、コピー機でも同様です。
けれど、デジタルの画像はそうはいきません。
拡大すると、その画像の最小単位が拡大するので、ガタガタの画像になってしまいます。
なので、小さいピクセルの画像を大きく拡大はできません。
ただ、逆の場合。
ピクセルの大きな画像を縮小した場合は、途中のピクセルを端折っているだけなので、画像が汚くなりません。
webページではこの拡大縮小が頻繁にあります。
ですので、最初からピクセルの大きな画像を用意しておく必要があります。
横幅3000ピクセル
どの程度のピクセルの大きさが必要なのか?
おおよそ横が3000ピクセルくらいあれば全く問題ありません。
横が2000ピクセルくらいまでなら大丈夫です。
それって私のデジカメでも大丈夫?とお思いでしょう。
iPhone7の外側のカメラで撮影すると、おおよそ3000×4000ピクセルです。
ですから、最近のデジカメなら使えると思います。
よくデジタルカメラの性能で比較される、画素数でいうとiPhone7は1200万画素なのでそのくらいのものです。
加工しても小さくしない
少し注意しておきたい点があります。
パソコンの操作などに慣れて、画像を扱えるようになると加工したくなります。
いらない所を切り取ったり、傾きを直したり、色合いを変えたり、別の画像と合成したり、そんな事をやりたくなってしまうものです。
画像は目立つのでそういった加工は積極的にすべきです。
ただし、加工をする時に大きなピクセルの画像が大きすぎるからといって小さいピクセルにしてはいけません。
3000ピクセルの画像を100%の大きさでパソコンに表示すると、それはそれは大きく見えます。
ですが、その大きさが正しい大きさです。
加工しずらい時は、見た目の表示を小さくできる機能が加工するソフトに必ずついているので、それを使って表示だけ小さくしてください。
決して、解像度の変更で500ピクセルなどと打ち込んではだめです。
1ページ3枚
それでは、カメラを持って画像を撮影してください。
1ページにつき3枚をめやすにしてください。
100ページ作るのなら300枚です。
たくさん撮影しましょう。
撮影したらパソコンに取り込みます。
ブロックエディタを開く
ここからBiNDの作業になります。
BiNDを起動してサイトシアターから自分のwebサイトを選んで編集をクリックします。
右下のサイトを編集をクリック。
プレビューの画面になったら上の方にあるページを編集するをクリックして編集モードへ
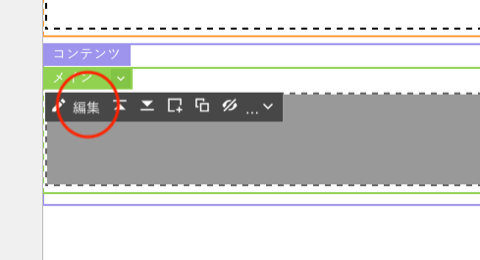
ページの構造が表示されたら、メインのところにポインタを持っていき、表示されるメニューから編集をクリックします。
はい、ブロックエディタが表示されました。
毎回毎回このパターンですので、ブロックエディタの表示方法は、初めに覚えてしまってください。




画像の挿入方法
前回入力した文字があると思います。
この文字の途中に画像を挿入します。
画像は、文字と同じようにカーソルの位置に挿入されます。
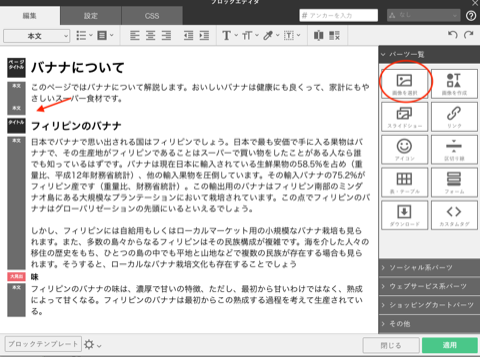
改行して場所を作り、カーソルをその位置に移動して右側のアイコンがたくさん並んだところから画像を選択をクリックします。

画像の選択ウィンドウが開きます。
ここから画像を選びます。
すでに、BiNDをインストールした時点で使える素材が用意されています。
自分の画像を使いたい時は、ここに一旦画像を登録しなければなりません。
ここがちょっと面倒で、自分パソコンのものを直接選んで使えません。
仕様です。
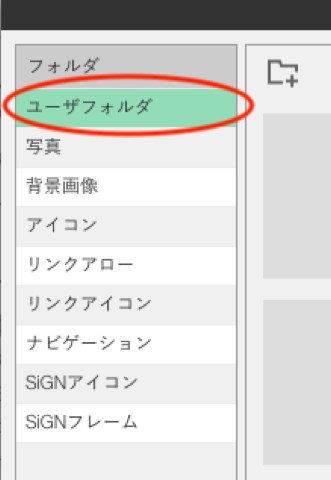
画像を登録するには、左側のユーザフォルダを選んでからこのウィンドウに画像をドラッグ&ドロップしてください。

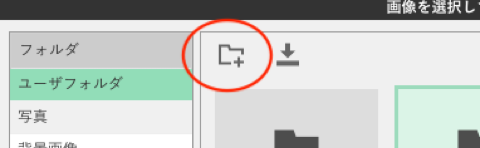
画像がたくさんになって分類したい時は、フォルダ+のアイコンをクリックするとフォルダ分けできます。
この画像選択ウィンドウは、BiNDで共用です。
まったく別のwebサイトを作っていても同じウィンドウが開くのでかなり細かく分けておいたほうがわかりやすいです。

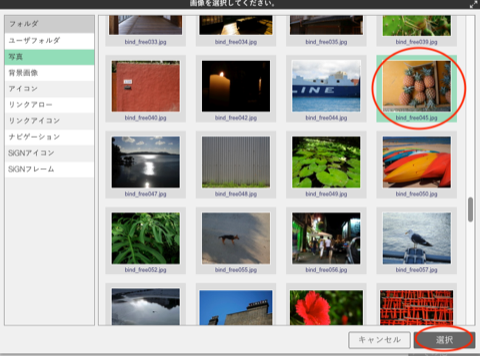
では、画像を挿入しましょう。
挿入したい画像をクリックして選んだら、右下の選択ボタンをクリックします。

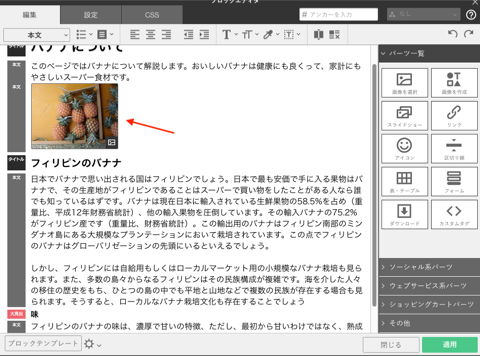
画像が挿入されました。
ブロックエディタ内でもそれらしく画像が見えていますが、あくまでここに画像があるくらいに思ってください。
ページでの見え方は全く違います。

ブロックエディタの右下にある適用ボタンをクリックして今回の変更を確定します。
お待ち下さいが消えたら、適用の左にある閉じるボタンをクリックします。
最後に上の真ん中にある編集を終了ボタンをクリックしてプレビューの画面に戻ります。


大きい表示は問題ない
画像がバーンって入りましたね。
ちょっと大きすぎやしませんかと思われますか?
BiNDでは、画像の大きさは自動で調節されます。
というのもこのページがレスポンシブのページになっているので、パソコンで見た時とスマートフォンで見た時にどちらにも最適に見えるように調整しているためです。
右上のほうにパソコンとスマートフォンっぼいアイコンがあると思います。
これのスマートフォンをクリックしてください。
スマートフォンでの表示に切り替わります。
どうですか?
画像が大きすぎるでょしうか。

そうです、スマートフォンでの表示はちょうど良いバランスです。
これを、パソコンでは大きすぎるからもっと小さい大きさにしてしまうと、今度はスマートフォンでの表示がおかしくなってしまいます。
なので、画像の表示は自動で調整のまま変更しません。
慣れてくれば、パソコンとスマートフォンで大きさを変えたりもできます。
できますが、今はしません。
先の右上のアイコンでパソコンぽいものをクリックすると元の画面に戻ります。
これで、画像の挿入は終わりです。
次は、ページを増やすを説明したいと思います。