BiNDというソフトを使った、初心者向けのwebサイト制作案内です。
第12回は”インデックスページの内容を作る”です。
目次
作成ソフトはBiNDを使っています。説明はVer.10のものです。
BiNDはデジタルステージから購入してください。
https://www.digitalstage.jp
その1 ページ構造を理解してから作り始める
その2 見た目はドレスに任せる
その3 記事の書き方
その4 画像の挿入
その5 ページを増やす
その6 リンクをはる
その7 メニューを作る
その8 ブロックを共用
その9 ヘッダを作る
その10 フッタを作る
その11 インデックスページの役割
その12 インデックスページの内容を作る
その13 ホームページを作る
その14 微調整する
その15 アップロードする
前回のおさらい
前回の#11では、インデックスというページの役割について紹介しました。
インデックスページは、ディレクトリにそのページがあるとページ名まで入力しなくても表示されました。
ディレクトリは、パソコンで言うところのフォルダで、ページを分類するために作ります。
BiNDではディレクトリをコーナーと呼び、各コーナーにもインデックスページを作りました。
最も上位のディレクトリにあるインデックスページは、ホームページと呼びました。各コーナーにあるインデックスページは、1番最初に表示する意味でトップページと呼びます。
今回は、トップページの中身を作っていきます。
また、これまではブロックエディタにすべて入力して編集していましたが、少し便利なやり方も合わせて紹介していきます。
ホームページは、今回のトップページの仲間ですが、特殊なページなので次回にします。
ブロックを共有しておく
それでは、実際に作っていきましょう。
BiNDを起動してください。
初めに、ページに共通するブロックを作ります。
共通するブロックなので、そうですね、#8でやったブロックの共有を設定します。
共有の復習を兼ねて、トップページで共有ブロックを設置していきます。
BiNDのプレビュー画面、左側のページがたくさん並んでいる所から、ヘッダとフッタを作ったページをクリックしてください。
共有するブロックのブロックエディタを開きます。
右上の三角マークをクリックしてブロックを共有にするをクリック、共有ブロックの名前を入力でしたね。
忘れてしまったら、#8のブロックの共有を見直してください。

これまでに作ったブロックで共有しておくブロックは、タイトルロゴを入れたブロック、ページトップへ戻るを入れたブロック、サイトマップのブロック、リアル情報を入れたブロックとメニューのブロックの5ヶ所です。
メニューのブロックは、共有ブロックにしてあるので、その他の4ブロックを共有ブロックにします。
共有ブロックを設置
すべて共有ブロックにできたら、今度はトップページを表示させます。
表示するには、左側のページが並んでいる所でそのページをクリックです。
トップページは、前回の#11で作ったディレクトリ=BiNDのコーナーに入れたインデックスページですね。
このトップページに共有したブロックを設置します。
トップページのヘッダでタイトルロゴを作ったブロックのブロックエディタを表示してください。
まだ、なにも入力されていません。
ここで、右上の三角マークをクリックして、タイトルロゴを設定した共有ブロックを選択します。

変更の確認アラートが出るので、はいをクリックします。
ブロックエディタの内容が、共有ブロックになりました。
ブロックエディタの閉じるをクリックして閉じます。
次に、メニューを設置していきます。
メニュー用のブロックがありませんので、四角に+のアイコンをクリックして下にブロックを追加します。
追加したブロックのブロックエディタを開いて、メニューの共有ブロックを設置してください。
設置のやり方は、すぐ上でやりましたね。

フッタにもブロック追加しながら共有ブロックを設置します。
すべての共有ブロックを設置してください。
これで共有ブロックの設置は終わりです。
トップページは目次
メインを編集していきましょう。
ところで、トップページの内容は、どのようにすべきでしょうか?
トップページは、インデックスページなので当然、目次のページです。
そのコーナーにある各ページについて分かりやすくひとめで知りたいページへたどり着けるようなページにすべきです。
どうすれば、そういった見やすいページになるでしょう。
いちばん分かりやすいのは画像です。
その画像の下にページタイトル。
文字に見出しも設定しましょう。
さらに簡単な説明文を入れます。
これでそのページがどんなページなのか分かってもらえます。
さらに、それぞれのページがひと目で分かるように、並べておきます。
パソコンの画面では、横長に表示させたいので、フッタを作るでやった分割を入れて段を作れば良いですね。
テンプレートが使える
うーん、ちょっと面倒くさそうな感じですね。
はじめから、段組みとか見出しの設定とかやってもらうわけにはいかないでしょうか。
はい、用意してあります。
BiNDには、よく使うようなブロックの内容はテンプレートに用意してあります。
じゃあ、最初からそれ使えば良いんじゃないのとお思いでしょう。
私もやっちゃいましたが、見出しの使い方も段もましてやドレスとの関係も知らないまま、それを使うとどうなるでしょう。
一瞬で破綻します。
基本的な事を理解しないとテンプレートは使えません。
どうしてこうなった、が分からないとちょっとしたミスの修正さえできないからです。
ここまで、読んで来られた方は、そういった基本を理解されています。
ですから、テンプレートが使えるようになったのです。
テンプレートの使い方
それでは、基本を理解した上でテンプレートを使っていきましょう。
メインのブロックでブロックエディタを開いてください。
左下にある、ブロックテンプレートのボタンをクリックします。

ブロックテンプレートのウィンドウが開きました。
この中からテンプレートを選ぶとおおよその見た目がブロックエディタの中に自動的に入ります。
もちろん、文字や画像は一時的なものです。
具体的な内容は修正変更が必要です。
ブロックテンプレートウィンドウの左側がカテゴリーです。
スマートモードとエディタモードとありますが、あまり気にしなくて大丈夫です。
最終的には、いつものブロックエディタでの編集をやります。
今回は、インデックスですのでスマートモードの画像/ギャラリーから目次を選択します。
画像+見出し+段になってますね。
クリックで選択してから適用をクリックします。

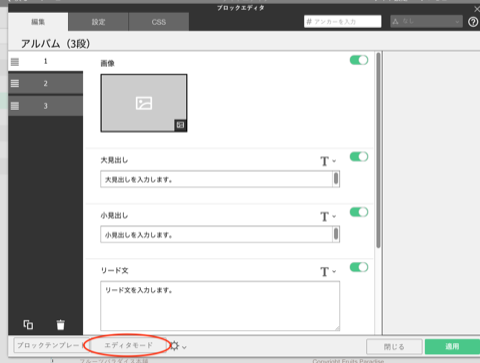
見慣れないブロックエディタになりました。
これはスマートモードでテンプレートを使うとこのようになりますが、使いにくいの普通のに戻します。
左下のエディタモードのボタンをクリックします。
スマートモードに戻れませんとアラートができますので、はいをクリックします。

ブロックエディタに戻ってきました。
すでに分割やセンタリング、画像、文字が入力されています。
3段も設定済みですが、すべて何を意味しているか分かりますね。
これなら修正できるはずです。
内容を修正する
それでは、ブロックエディタを修正していきましょう。
1番上の灰色の四角は画像です。
これを変更します。
変更するのには、灰色をクリック、すると右側の表示が変わります。
画像を変更をクリックして、画像を選んでください。
OKでブロックエディタに戻り、画像にリンクも適用しておきます。
画像を変更のすぐ上、クリック設定をクリックしてください。
リンクを設定した時と同じものがでてきます。
移動させたいページにリンクを設定してください。
文字に移ります。
大見出しにページの名前を入力します。
もちろん、すでにある文字は消去します。
小見出しリードは使いません消去です。
その下本文にページの内容を簡潔に説明します。
さらに、その下にページへのリンクを作っておきます。

なかなかの作業でしたがどうでしたか
そうそうリンクのボタンも設定しておきましょう。
リンクをはるでやったものです。
右下のデザインをクリックし、開いたウィンドウでデフォルトを選んでOKです。

これで、このコーナーにある1ページ目の紹介ができました。
以降、同じように2ページ目、3ページ目を修正します。
4ページ以上ある時は、ブロックを増やして同様にテンプレートを選ぶか、ブロックを複製します。
ブロックの複製は、ブロックにマウスを合わせると左側に出てくるメニューから複製を選んでください。
ページの数が3の倍数にならない時は、テンプレートにはじめからあった内容を消去するだけです。
編集が終わったら適用クリックして変更を確定し、閉じます。
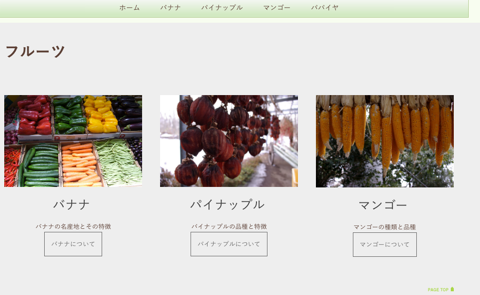
プレビューモードで確認しみましょう。
目次ができあがりました。

スマートフォンでの表示は、段の無い縦長になっているので違和感がありません。
これで、トップページの内容作りは終了です。
新しいコーナーがいくつかあって、そこにもトップページを作っている場合は、それぞれを編集してください。
今回、はじめてテンプレートを使いましたがいかがでしたか?
正直、編集作業的には、テンプレート無しでも変わらないと思います。
ただ、分割の線を忘れたり段の設定を忘れたり、見出しをつけなかったりとミスがあります。
そういったものがあらかじめあるのは、少し安心です。
また、ブロックエディタの使い方としてテンプレートから学ぶものもあったりします。
表現方法は、ものすごく多彩です。
たとえブロックエディタの中身がめちゃくちゃになっても、削除して最初からやり直せば良いだけです。
いろいろ、テンプレートを試してみるのはおすすめします。
次回は、ホームページを作ります。